Создание сайта.
Популярные статьи.
Размер шрифта в CSS а также управление форматированием текста
Категория: CSS. 3 комментариев. Опубликовано: 26.05.2012.Здравствуйте, сегодня у нас пойдет разговор о том как нам задать параметры для шрифта на нашем сайте с помощью средств CSS которые существенно упростят процесс оформления сайта. Стоит также отметить то, что вы можете очень просто и быстро изменить шрифт не только на конкретном месте а полностью сменить шрифт всего сайта.
Стиль шрифта в CSS.
Для того чтобы нам задать стиль шрифта в CSS нам нужно воспользоваться атрибутом для стиля font-family и для него задать один из стиля шрифтов. Сейчас большинство людей используют при создании сайтов только безопасные шрифты. Безопасными называются шрифты которые есть на операционной среде виндовс (самой популярной операционке) по умолчанию и соответственно ваш текст будет всегда отображаться правильно. Давайте я перечислю шрифты, которые вы можете смело использовать на своем сайте или блоге. К таким относятся шрифты:
Arial Black
Arial
Comic Sans MS
Courier New
Georgia
Impact
Lucida Console
Lucida Sans Unicode
Palatino Linotype
Tahoma
Times New Roman
Trebuchet MS
Verdana
Если для своего сайта вы выбрали один из этих шрифтов то проблем с отображением не должно возникнуть и все страницы сайта будут отображаться корректно. Давайте я на примере покажу как можно задать стиль текста для вашего сайта.
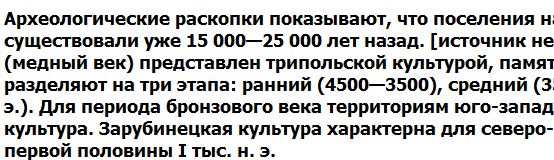
Для примера возмем все тот же фрагмент текста с предыдущих статей. Как вы помните с предыдущей статьи Как создать абзац в html мы текст заключили в тег абзаца и теперь нам нужно просто задать стиль для абзаца. Для этого в файле стилей для абзаца мы присвоим параметр стиля текста Tahoma и вот как это будет выглядеть:
После того как мы применим эти параметры для нашего текста вы сможете увидеть результат работы.
Обратите также внимание что текст поменялся только на абзацах нашего сайта, заголовки, списки и так далее имеют шрифт по умолчанию и для того чтобы заголовки и списки были одного шрифта то вам нужно добавить их названия в таблицу стилей.
Более подробно о том как задавать стили для целого ряда тегов рассказано раньше статья CSS селекторы. А также как подключить файл стилей к HTML файлу прочитав статью задать стиль для текста на странице у вас не вызовет затруднений.
Также вы можете задать для страницы не один а несколько вариантов шрифтов. Для этого вам нужно просто указать все нужные шрифты через запятую.
Теперь давайте разберемся как это работает. Браузер прочитав команду ищет на компьютере первый указанный шрифт, если шрифта нету на компьютере то ищет следующий шрифт и так пока не найдет нужный шрифт или же пока не переберет все указанные шрифты. Если случится так, что ни одного из шрифтов не найдено то текст будет выводится шрифтом по умолчанию.
Также вам нужно запомнить что если название шрифта состоит из двух и более слов то вам нужно заключить название в кавычки для того чтобы браузер понимал что это одно название шрифта и текст выводил правильно. Эту ситуацию я показал на картинке выше и думаю вам будет понятно как это выполнять.
Размер шрифта в CSS.
Давайте теперь зададим размер шрифта на нашей странице и для этого нам нужно будет использовать команду font-size и вот как это выглядит на практике и я расскажу более подробно о применении данного параметра. Давайте зададим для нашего текста размер 18 пикселей.
Теперь давайте посмотрим каким будет после этого текст.
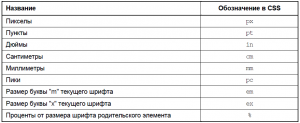
Теперь текст на нашей странице будет выглядеть размером в восемнадцать пикселей. Задавать размер можно не только в пикселях а и в процентах, пунктах и так далее.

Все эти размеры существуют но при верстке собственного шаблона или создания сайта вам пригодятся только пиксели, все остальные размеры нужны только если вы будете разбираться с чужим шаблоном. В дизайне повсеместно используется только измерение в пикселах.
Выделение текста жирным или курсивом.
Для того чтобы наш текст нам выделить текст жирным шрифтом нам нужно воспользоваться параметром font-weight у которого есть параметры bold и normal которые соответствуют полужирному и обычному тексту соответственно. Вот как это выглядит на практике.
А теперь давайте посмотрим на результат применения данного параметра.
Если мы зададим параметр normal то наш текст будет обычной жирности. Также вы можете задавать жирность с помощью специального параметра в цифровом виде где нормальной жирности соответствует цифра 400 для полужирного 700. Все промежуточные цифры увеличивают или уменьшают значение жирности.
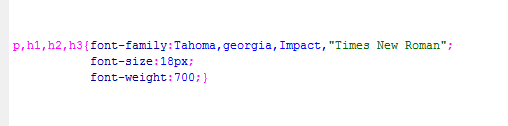
Для того чтобы выделить текст курсивом нам нужно задать свойство font-style:italic и вы выделите текст курсивом. Код для файла выглядит так:
И теперь посмотрим результат.
Декорирование текста в CSS.
Сейчас мы рассмотрим такой важный момент как декорирование текста средствами CSS все эти функции очень часто применяются при оформлении отображения ссылок на сайте. Декорирование текста в CSS осуществляется с помощью команды text-decoration в которой есть четыре свойства underline-подчеркивание, overline-верхнее подчеркивание, line-throudh-зачеркнутый текст, none отсутствие какого-либо форматирования.
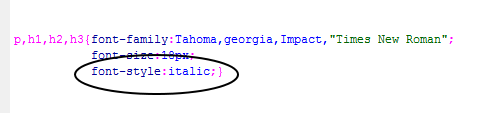
По умолчанию к любому тексту присвоено значение none а для ссылок underline и это нужно учитывать при создании сайта или шаблона. Вот примеры всех этих команд для файла CSS.
После выбора одной из команд ваш текст или ссылка будет иметь нужное вам оформление подчеркнутость, зачеркнутый текст или же текст без какого-либо декорирования.
Выравнивание текста в CSS.
Очень важно для дизайна знать про выравнивание текста в CSS который позволит вам выровнять текст на странице по таким параметрам как выравнивание по ширине, по левому и правому краю. Для этого вам нужно прописать для тегов параметр text-align и выбрать для него один из параметров left (выравнивание слева), center (выравнивание по центру) и right (выравнивание справа).
Также вы можете задать красную строку для абзаца. После того как вы зададите параметр у вас после каждого абзаца будет отступ определенного размера. Для этого мы задаем параметр text-indent и через двоеточие вам нужно указать нужный размер для отступа. Сейчас мы сделаем отступ первой буквы в абзаце в двадцать пикселей.
На этом статья окончена и я надеюсь что теперь вы знаете все о том как изменить размер в CSS а также как форматировать текст с помощью таблиц каскадных стилей и надеюсь что вам это поможет вам в редактировании своего сайта а также при создании сайта или собственного шаблона.
С уважением, Василенко Александр





















Попробую изменить только как добраться до СSS.
Людмила, ваш сайт на вордпресе и чтобы найти файл стилей вам нужно зайти на свой хостинг в папку с сайтом, чаще всего это public_html зайти в папку wp-content->themes и найти папку с названием вашей темы в папке будут располагаться от одного файла с именем style и тип файла CSS
Управление шрифтами в CSS не сильно отличается от HTML, однако использование CSS дает свои преимущества. Во-первых пользоваться CSS намного удобнее, а во-вторых правила CSS для текстовых блоков гораздо экономят объем HTML — страницы. Для задания параметров шрифтов в HTML используется элемент FONT, с помощью которого задается гарнитура шрифта, размер и цвет. В CSS эти параметры задаются при помощи свойств.