Создание сайта.
Популярные статьи.
Фон, задание фона при помощи средств CSS
Категория: CSS. Нет комментариев. Опубликовано: 19.08.2012.Здравствуйте дорогие читатели моего блога. Сегодня мы поговорим о том как можно задавать фон для различных элементов нашего сайта или блога. Давайте для начала разберемся как можно задать фон для сайта и это можно сделать при помощи двух способов-задать непосредственно цвет для фона определенного элемента или же задать картинку в качестве фонового цвета и тем самым у вас намного больше возможностей в редактировании сайта. Сейчас сначала мы разберем как можно задать цвет фона в CSS а потом перейдем к картинкам.
Как задать цвет фона в CSS.
Ну вот мы и подошли к основному вопросу задания цвета в CSS и применение его на практике. Так как цвет фона в CSS можно задавать многим элементам то нам первым делом нужно создать такие элементы и в этом нам поможет моя предыдущая статья в которой было рассказано про блочный дизайн и как с помощью тегов задать блоки.
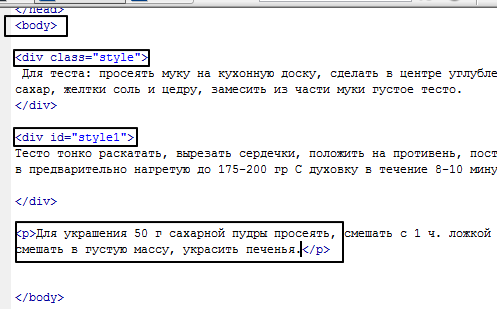
Теперь давайте создадим для примера блок, абзац и зададим фон для разного рода тегам. Я создал два блока которым задал стиль и айди а также создали абзац и после этого наполнили все элементы чтобы их было видно.
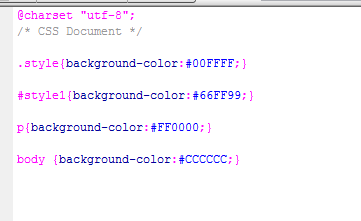
Теперь давайте зададим для каждого из этих элементов свой цвет и посмотрим как это можно сделать. Для того чтобы задать цвет фона в CSS вам понадобится команда background-color и также мы должны прописать для них параметр цвета. Вот как это должно выглядеть:
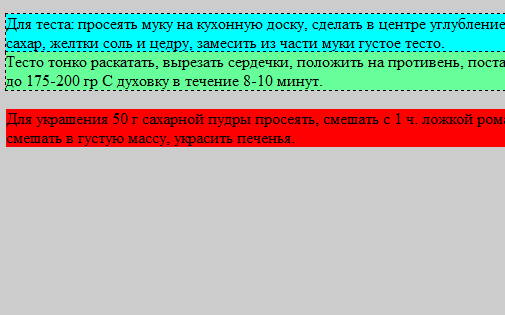
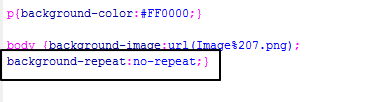
Первое что мы сделали это выбрали элемент для которого нужно задать, это были блоки div, абзац p и тег тела страницы body. После этого мы указываем команду background-color и через двоеточие указываем нужный нам цвет. И вот что у нас получилось в итоге.
Как видите в задании цвета для фона любого элемента не сложно, поэтому я уверен что у вас все получится и вы сможете задать фон самостоятельно и любого цвета.
Картинка как фоновый элемент.
Картинка как фоновый элемент может быть задано при помощи команды background-image и указания пути к картинке. Для того чтобы задать в качестве фона картинки под именем bg.jpg то нам нужно написать следующую конструкцию:
элемент{background-image:url (путь к картинке/название картинки.расширение)}
Вот как мы задали картинку bg9.png как фоновая картинка для тега body и вот какой код мы для этого должны добавить в файл стилей:
body{background-image:url (images/bg9.png)}
И получим мы вот такой результат:
Как видим фон поменялся и теперь нам нужно разобраться более подробно как задавать картинки в качестве фона элемента. Первое что нам нужно уяснить это то, что если мы задаем картинку меньшего размера чем ширина и высота то элемент начинает дублироваться пока не заполнит все пространство. На нашей картинке этого не видно но мы сейчас зададим другую картинку и все увидим.
Теперь мы видим что одна маленькая картинка размножилась для того чтобы можно было заполнить все пространство. Благодаря такому свойству мы можем уменьшить скорость загрузки картинок в дизайне.
Но иногда нам нужно чтобы картинка не размножалась или размножалась по определенной оси. Для этого нам нужно свойство background-repeat с помощью него мы сможем задавать повтор фонового изображения. И сначала мы запретим размножаться картинке с помощью следующей фразы:
background-repeat:no-repeat;
Теперь давайте посмотрим как это выглядит на практике. Давайте зададим нужный атрибут для нашего фонового рисунка и посмотрим на результат.
И вот какой мы сейчас получим результат на нашем документе.
Как видим наша картинка стала фоном только на площадь картинки и дальше не копировалась. Теперь давайте разберемся где это можно применять. Такую команду можно применить для того чтобы например сделать у конкретного элемента на сайте только четко заданный фон и благодаря чему можно избежать не стыковки по цвету что очень часто происходит при плохом подборе картинки.
Но мы также можем нашу картинку тиражировать не только по двум осям а также и по одной из них, по оси Х или Y и мы посмотрим сейчас как это можно сделать. Для того чтобы мы могли раз тиражировать нашу картинку по определенной оси в этом нам поможет команда background-repeat а к ней мы добавим два важных атрибута repeat-x (для тиражирования по горизонтали) repeat-y (для тиражирования по вертикали) а теперь давайте посмотрим на применение данных команд на практике.
Задав команду background-repeat:repeat-x; наша картинка начнет тиражироваться только по горизонтали. Вот как это выглядит на практике:
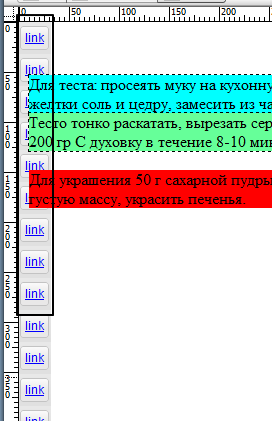
При задании команды background-repeat:repeat-y; мы получим вот такую картину:
Таким образом мы можем сократить загрузку фоновых изображений на нашем сайте и в следующих статьях мы более подробно рассмотрим применение такого метода в дизайне.
Позиционирование фонового изображения.
Также мы можем задавать место в котором рисунок должен выводится и в этом нам поможет команда background-position к которой мы можем задать несколько атрибутов это:
right
center
left
Надеюсь что вы поняли задавая такие команды мы можем разместить фон справа, в центре и в левой части нашего элемента. Также мы можем не только указать абсолютную позицию а также можем точно указать координаты для нашей картинки.
Для этого нам нужно просто указать в пикселах отступ от края сбоку и сверху соответственно.
background-position: 400px 200px;
Фиксация фонового изображения.
Фиксация фона задается при помощи команды background-attachment и который имеет всего два значения fixed и inherit нам нужен только команда fixed с помощью которой мы можем зафиксировать картинку в качестве фона и при прокрутке элемента всегда будет находится на заданном ранее положении.
background-attachment:fixed;
Задайте такую команду для своего сайта и вы увидите как можно задать фон для элемента в независимости от того какой размер блока.
Краткая запись фоновых команд.
Как вы уже поняли для того чтобы задать все аспекты фона на сайте нам понадобится очень длинный код но его можно сократить до одной-двух строчек при помощи сокращенной записи свойств и вот как это делается:
background:цвет_фона нужно_ли_тиражировать_фон фиксация_фона расположение_фона;
Вот как мы могли бы записать все наши команды в одну строчку:
body {background:url (Image%207.png) no-repeat fixed 400px 200px;}
Самое главное это запомните что указывать их нужно именно в этой последовательности и команды между собой разделять пробелом.
На этом статья закончена и мы разобрались с фоном сайта и как правильно задавать фон для любого сайта.
С уважением, Василенко Александр