Создание сайта.
Популярные статьи.
Создание шаблона wordpress. Урок 1. Создание psd макета сайта
Категория: Веб-дизайн. 4 комментариев. Опубликовано: 24.11.2012.Здравствуйте, сегодня я решил опубликовать статью о создании макета сайта, и который мы, потом сверстаем и натянем на движок wordpress. Поэтому если вы не хотите пропустить выход этих статей, то непременно и после выхода статьи вы сразу же узнаете о ней. Создание psd макета сайта, да и создание шаблона wordpress, на самом деле очень простой процесс и я уверен, что вы сможете выполнить все по моей инструкции и получить себе полностью уникальный шаблон.
Для создания шаблона нам понадобится не очень много знаний, знания по HTML и CSS, хватит просто прочитать статьи в темах на этом блоге. Особенно нужно обратить внимание на использование тегов DIV и тегов SPAN.
Теперь давайте разберемся что нам понадобится для того чтобы создать макет PSD и в дальнейшем сверстать этот шаблон для сайта. На самом деле много для этого не нужно, программу фотошоп, которую можно скачать в интернете, надеюсь, что это не будет для вас проблемой и скачать исходные материалы для этого.
Также в скором времени я буду публиковать статьи, в которых буду рассказывать о том, как создавать текстуры и фоны для сайта, поэтому блога.
Создание документа.
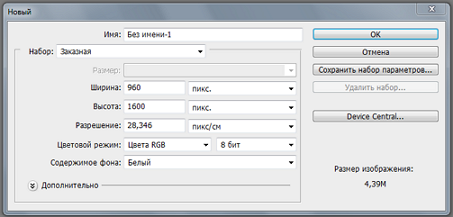
Теперь начнем создание макета и создадим новый документ. Выбираем файл — создать. Размеры для документа выбираем 960 на 1600 пикселей.
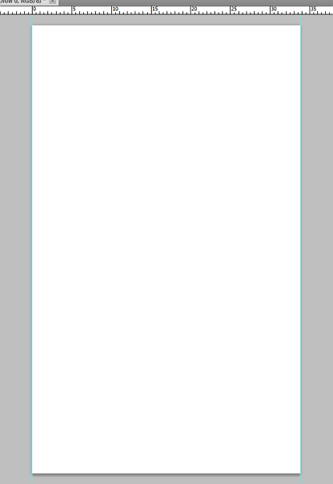
Выводим две направляющие, слева и справа. Для этого просто нажимаем на линейки и выводим линии.
Теперь нам нужно изменить размер холста. Для этого выбираем Изображение-Размер холста и выбираем размер для холста 1200 на 1600 пикселей. После этого заливаем эту область белым цветом, применив инструмент «Заливка».
Группы для шаблона.
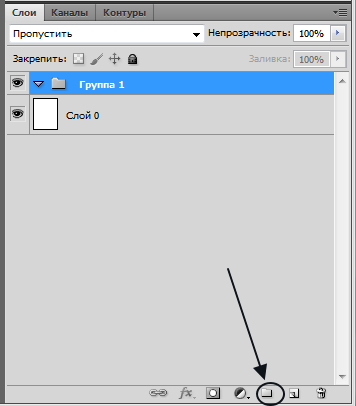
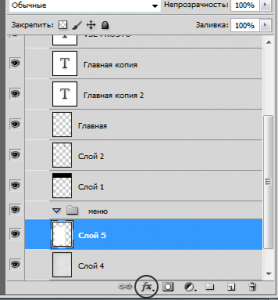
Теперь давайте создадим группы для сайта. Создадим стандартные группы как на всех шаблонах и это: шапка, меню, контент, боковая колонка и подвал сайта. Сделать это очень просто, в меню слои нажимаем на изображение папки, чтобы переименовать созданную группу просто нужно щелкнуть по названию двойным щелчком и ввести нужное название.
Шапка сайта.
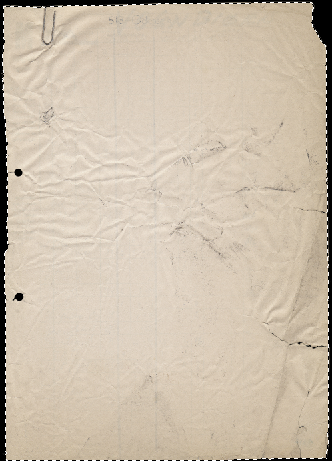
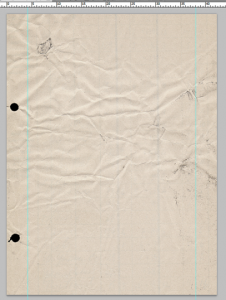
Теперь давайте начнем с создания шапки для сайта. Первое что нужно сделать, это открыть текстуру с названием «Текстура 1». И теперь нам нужно обрезать черный фон, выполнить это очень просто, выбираем инструмент «волшебная палочка» и нажимаем на черный фон, теперь на светлой области нажимаем правой кнопкой и выбираем пункт «Инверсия выделенной области».
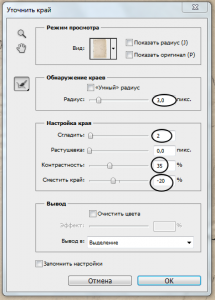
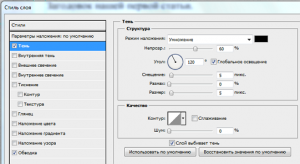
Следующим шагом мы наведем точность наших границ, выбираем правую кнопку мыши, и пункт уточнить край. И выставить все настройки, как показано на картинке.
Теперь выбираем «слои – новый — скопировать на новый слой». Теперь берем слой мышкой и перетаскиваем его на наш рисунок.
Следующим шагом нам нужно перевернуть рисунок. Для этого выбираем Редактирование-трансформирование-поворот на 90 градусов против часовой стрелки. После этого нажав левую кнопку мыши, нужно будет переместить ваш слой, так как показано на рисунке ниже.
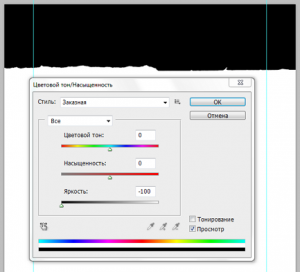
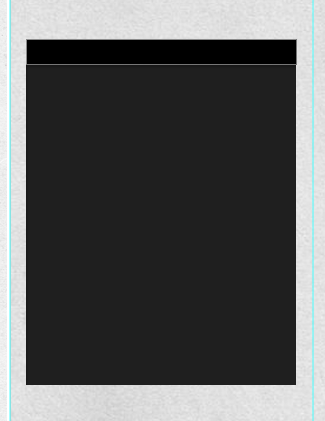
Теперь нам нужно увеличить насыщенность нашего изображения и для этого переходим в вкладку Изображения – Коррекция — Цветовой тон/насыщенность. Теперь нам нужно уменьшить яркость картинки до -100. И вот что у нас должно получиться:
Теперь давайте напишем наш логотип сайта. Для этого нам нужно установить новый шрифт. Я думаю, что вы уже скачали файл с исходными материалами и также в архиве есть файл шрифта. Первым делом вам нужно разархивировать шрифт. Теперь нам нужно зайти в папку (чаще всего это Диск C:/windows — Fonts).
И копируете туда все файлы шрифта. Теперь перезапускаете программу, и вам будет доступен этот шрифт.
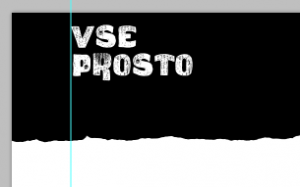
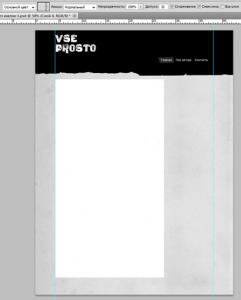
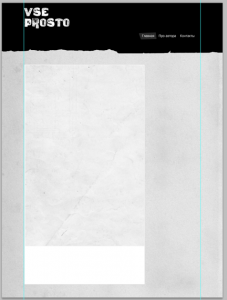
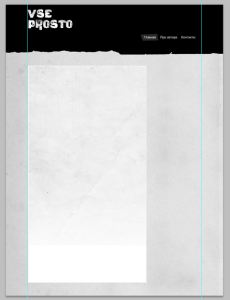
Теперь выбираем инструмент Текст и выбираем наш шрифт, цвет белый и возле левой направляющей создаем логотип. Вот что у меня получилось.
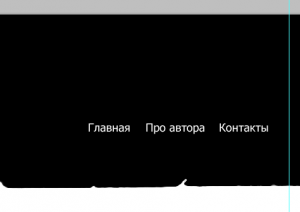
Теперь давайте с правой стороны создадим меню. Оно будет состоять с трех основных пунктов и это Главная, Контакты и про автора. Снова выбираем инструмент Текст и нажимаем ими в нужном месте. Цвет белый и шрифт Wide Latin и размер 18 пикселей.
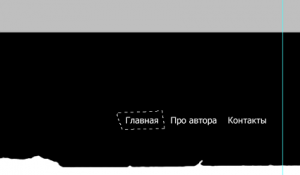
Создаем новый слой. Теперь берем инструмент «прямолинейное лассо» и выделяем кнопку вокруг одной из надписей.
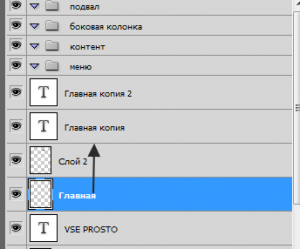
И заливаем выделенную область цветом 2A2A2A. Теперь меняем порядок слоев, переносим слой с надписью выше слоя с заливкой.
Основной контент сайта.
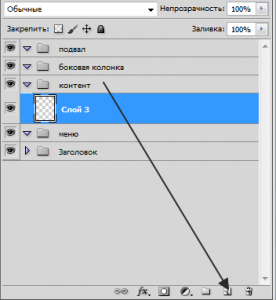
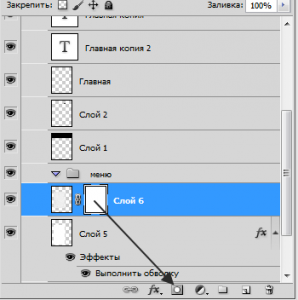
И теперь у нас есть кнопка меню после того как по ней перешли. Теперь нам нужно перейти в папку Контент и создать в ней новый слой.
Открываем рисунок 3 и помещаем его ниже всех слоев. При помощи трансформирования увеличиваем размер картинки пока она не заполнит все пространство.
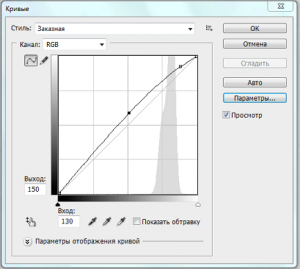
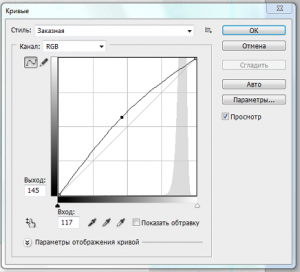
Теперь настраиваем яркость и контрастность текстуры. Для этого нажимаем кнопки Ctrl + Shift + U. Выбираем Изображение – коррекция — Кривые.
Выставляем настройки как на рисунке.
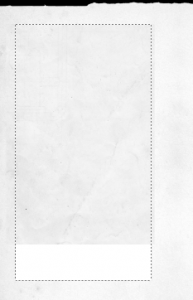
Создаем новый слой, и теперь мы выделим с вами область контента. Область контента у нас будет белого цвета и с размерами 660 на 1200 пикселей. Для этого выбираем инструмент «прямоугольная область и стиль – заданные пропорции", где мы должны ввести размеры поля. И после чего нужно залить поле инструментом «Заливка».
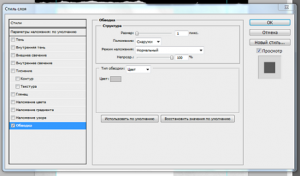
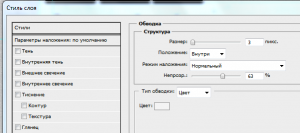
Теперь нужно задать обводку для нашего поля. Выбираем слой, на котором есть наша картинка и нажимаем на кнопку «Добавить стиль слоя», в выпавшем меню выбираем Обводка.
И установить следующие настройки — толщина 1 пиксель и цвет c8c7c7.
Теперь открываете картинку 4, при помощи масштабирования уменьшаем размер, он должен быть где-то на десять пикселов больше от белого поля справа и слева. Сверху и снизу нужно сделать отступы на 50-60 пикселей.
Теперь нажимаем комбинации кнопок Ctrl + Shift + U для обесцвечивания текстуры, и отрегулировать яркость при помощи кривых. Настройки как на картинке.
Выбираем слой с нашим белым полотном, нажимаем правой кнопкой и выбираем пункт «Выделить пикселы».
Теперь выбираем слой с серым и нажимаем выделение – модификация — сжать, и ставим сжать на три пикселя. После чего нужно инвертировать наше выделение, это мы уже делали, и сделать это просто, выбираем Выделение-инверсия, нажимаем кнопку Del. Вот что у нас должно получиться:
Теперь создаем маску для того же серого слоя.
Выбираем черно-белый градиент и нажав левой кнопкой проводим с середины до нижней границы страницы и тем самым мы сгладим переход.
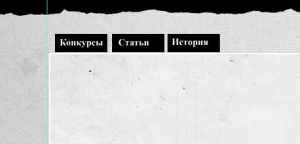
Теперь давайте создадим кнопки навигации по страницам. Для этого нам нужно просто нарисовать прямоугольник черного цвета, размер можете подобрать на свое усмотрение. Также в каждую кнопку нужно прописать название страниц. Для надписей используем шрифт Times New Roman и размер 18 пикселей.
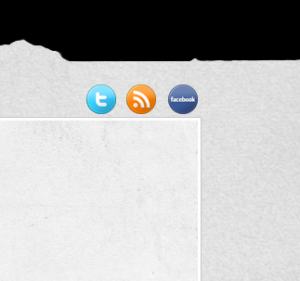
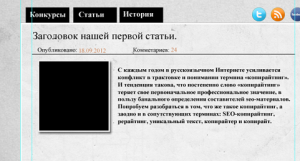
Теперь давайте откроем картинку с иконками и добавляем их на противоположную сторону от основного меню. Теперь нам нужно для контента сделать отступ с двух сторон по двадцать пикселей. Теперь нам нужно добавить заголовок к нашей первой статье, цвет текста – черный. Для даты и количества комментариев я использовал цвет cb8154.
Теперь чтобы отделить заголовок от основного содержимого сайта нужно нарисовать линию. Для того чтобы провести прямую линию нужно выбрать инструмент карандаш и удерживая клавишу Shift проводим линию нажав в начале и проведя до самого окончания линии.
Теперь нам нужно создать место для превью. Для этого создаем для прямоугольник с нужными нам размерами, я решил делать 165 на 165 пикселей, и заполним его черным цветом. Применим к нему настройки: обводку и тень.
Обводка.
Тень.
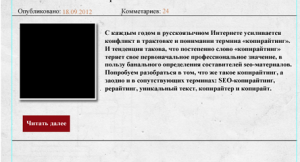
Теперь добавим произвольный текст. Вот что у нас должно получиться:
Теперь нам нужно создать кнопку «Далее». Выделяем размер 100 на 35 пиксель, заливаем область цветом 8e0a13. И снова отделяем содержимое черной линией.
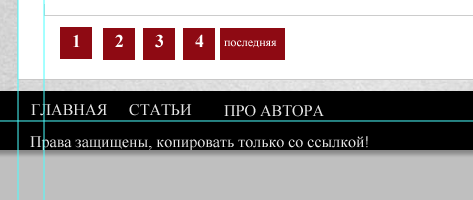
Теперь после окончания статей нужно отделить 30 пикселей и серого цвета (СССССС). Потом рисуем четыре квадрата размерами 32 на 32 пикселя и заполнить их красным цветом 8E0A13.
Рисуем поисковую форму.
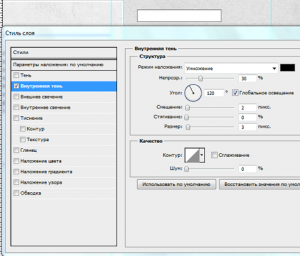
Для этого нам нужно просто нарисовать прямоугольную область белого цвета, к ней применяем внутреннюю тень.
Теперь рисуем красную кнопку все того же размера 32 на 32 и красного цвета и вписываем белым цветом слово «Поиск».
Боковое меню.
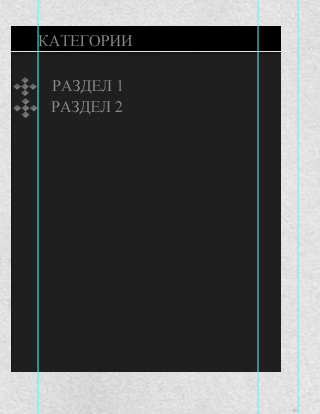
На новом слое рисуем прямоугольник 270 пикселей в ширину и заполняем его цветом 1F1F1F. Также добавляем заголовок все той же ширины 270 пикселей и высотой 25 пикселей, заполненный черным цветом.
Теперь нам нужно написать категории для блога. Текст шрифтом Times New Roman и размером в 16 пикселей. К каждому пункту меню нужно добавить по картинке. Выбираем «Произвольная фигура» и выбираем форму растровой точки «Орнамент 4» и заливаем цветом 818181.
Подвал сайта.
С подвалом сильно заморачиваться не будем, просто зальем все поле черным цветом и добавим меню, шрифтом Times New Roman и размером 18 пикселей и цветом E6E6E6.
Если вы хотите скачать шаблон, который получился, то нажмите на кнопку и вам будет доступна ссылка для скачивание. На этом статья закончена и я думаю что вы теперь знаете, что первый шаг для создание шаблона wordpress это создание PSD макета сайта.
| | | |
| |
С уважением, Василенко Александр









































Это конечно все здорово, но есть 2 момента.
1) Черный цвет это либо лакшери либо навевает негативные ощущения — у тебя скорей 2
2) Как ты собираешься верстать такие текстуры?
И мне всетаки кажется, что направляющих должно быть чуток больше)
А так все ок)
О, спасибо за подсказки. Я как раз думал на тему создания макета для блоггеров.
Здравствуйте, Василий! Замечательная статья. Подскажите, пожалуйста, как можно в шаблон вставить слайдшоу картинок в header? или это уже делается на самом сайте? и как?
Это всё делается с помощью javascript