Создание сайта.
Популярные статьи.
CSS селекторы. А также как подключить файл стилей к HTML файлу
Категория: CSS. Нет комментариев. Опубликовано: 15.05.2012.Здравствуйте, сегодня я расскажу вам вводную статью по CSS в которой будет рассказано как создать файл стилей, подключить его к HTML файлу и применить некоторые функции. Ну не будем долго переливать с пустого в порожнее а приступим непосредственно к теме нашей статьи.
Как подключить CSS файл в файл HTML.
Для того чтобы настройки CSS вступили в силу нужно подключить файл с стилями к файлу HTML. Сделать это очень просто, нужно прописать команду для подключения файла. Я покажу этот процесс на примере простого кода который я использовал в статье невидимые теги HTML,HEAD и BODY и теперь мы применим на практике данный код.
<link rel= "stylesheet" href= "http://rabota-cms.ru/wp-content/themes/rabota/style.css" type= "text/css" /> Теперь в нашем коде появилась строчка <link rel= "stylesheet" href= "http://rabota-cms.ru/wp-content/themes/rabota/style.css" type= "text/css" /> и теперь нам нужно разобраться что мы написали в строчке. Начнем с link. Данная команда указывает что мы ссылаемся на внешний файл. Такая команда всегда указывавается в заголовке (между тегами <HEAD></HEAD>). Следующая команда rel= "stylesheet" указывает на тип сайта который мы ссылаемся. В данном случае код дает понять браузеру что подгружаемый файл это таблица стилей. В коде href= "http://rabota-cms.ru/wp-content/themes/rabota/style.css"
указано путь, где находится файл с стилями. Здесь самое главное это указывать путь относительно HTML файла, поэтому лучше всего размещать эти два файла в одной папке. Благодаря этой записи мы подключили к HTML файлу файл стилей и теперь все команды в файле стилей будут применяться для данных элементов. Надеюсь что вам теперь стало понятно как подключить CSS файл и у вас не возникнет с этим проблем.
CSS селекторы и их применение для шаблона сайта.
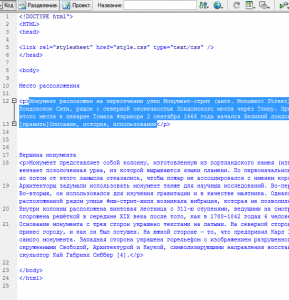
Давайте для начала разберемся что собой представляет селектор. Селектор это метка к которой нужно будет применить свойство. Самым простым селектором является название тега. Для того чтобы показать на примере как это выполняется давайте добавим в код простой текст. Мне очень удобно редактировать файлы через программу Adobe Dreamweaver и в между тегами BODY вставим произвольный текст. Я просто добавлю простой текст с википедии. Вот как у меня это выглядит.
Я прописал для каждого абзаца тег р который будет разделять наш сплошной текст на два абзаца. Теперь давайте в файле стилей зададим цвет для тега р. В файле пишем p {color:#FF0000}; сохраняем и обновляем наши документы и наши абзацы будут выделены красным цветом.
Но благодаря этой команде мы выделим все абзацы на странице красным цветом а это нужно в очень редких случаях. Поэтому у нас есть возможность выделить конкретный абзац присвоив ему атрибут. В современном дизайне сейчас применяют два вида селекторов: class и Id и разница состоит в том, что атрибут Id может использоваться на странице только один раз в то время как атрибут class мы можем использовать неограниченное колличество раз и что удобно при работе с текстом, применением одних и тех же свойств к разным элементам. Id чаще всего используется для блоков дизайна к которым применяются уникальные параметры.
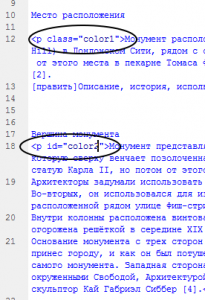
Давайте теперь к каждому абзацу применим разные типы селекторов и увидим на практике их применение. Селекторы нужно прописывать именно в тег абзаца к которому мы хотим применить настройки.
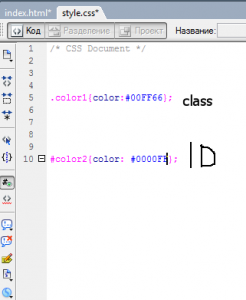
Теперь в файл стилей мы прописываем нужные нам команды и смотрим на результат их работы.
Команды которыми мы задали разный цвет для двух абзацев.
А вот результат применения данных настроек.
Групповые селекторы.
Благодаря групповым селекторам мы можем задать одинаковые настройки для целого ряда пунктов. Сделать это очень просто, нужно написать через запятую все елементы к которым будут применены настройки а в фигурных скобочках необходимо указать параметры для стилей.
Для практического примера давайте мы добавим в наш текст ещё несколько тегов, тегов заголовков. Я выделил один заголовок тегом заголовка а другой выделил жирным шрифтом. Давайте теперь применим к ним один общий параметр цвета. Для этого в файл со стилями необходимо прописать следующую строчку: .color1,#color2,h1,strong{color: #999999};
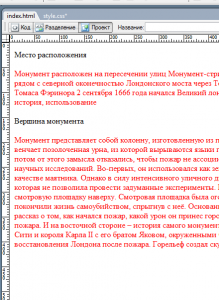
Вот как документ выглядел до применения набора стилей.
А теперь мы применим стили и наш текст станет полностью серебристого цвета.
Селекторы потомков.
Теперь давайте рассмотрим ситуацию когда нам нужно применить свойство не к целому абзацу а к какой-то определенной его части, выделенной тегом. Для этого в абзаце мы выделим словосочетание тегом strong. А в файл напишем строчку p strong{color:#990000}; которая дает команду браузеру что нужно найти на странице в абзаце тег strong и выделить его нужным цветом. Вот как это выглядит на странице.
Псевдоселекторы ссылок.
Сейчас мы рассмотрим как можно для ссылок на странице задавать разные параметры в зависимости от действий пользователя на странице. Для примера создадим на страничке ссылку.
Теперь мы переходим к редактированию цвета ссылки. По умолчанию все ссылки на странице до активности синего цвета, сменим это на другой цвет, например красный. Вносим в файл изменения a{color:#FF0000}; где а это тег для которого мы применяем настройки а запись в скобках задает цвет для тега.
Но у нас есть возможность задать параметры для ссылок в момент: когда ссылка не активна, когда по ссылке был переход, когда пользователь навел на ссылку мышкой и когда он активировал.
Для того чтобы задать параметры для ссылки до активации нам нужно прописать к ссылке псевдоселектор link и в строчку нужно прописать прописать нужный параметр. Давайте напишем текст для того чтобы ссылка по умолчанию была зеленого цвета.
a:link{color: #00CC00};
Данная команда означает что если пользователь не нажимал на ссылку то ссылка должна быть зеленого цвета.
Противоположным по значению является псевдоселектор :visited который задает для ссылки параметры после того как по ней перешли. Код будет выглядеть так: a:visited{color: #990000}; и теперь все ссылки по которым пользователь переходил будет красного цвета.
Следующим псевдоселектором будет :hover который будет задавать параметры для ссылки в тот момент когда на него будет наводить мышку пользователь. Зададим для ссылки цвет в момент наведения серебристым и для этого впишем в файл стилей строчку: a:hover{color: #CCCCCC}; и теперь при наведении на ссылку мышки она будет отображаться серым цветом.
И последний селектор который мы рассмотрим будет задавать параметры для ссылки в тот момент когда на неё нажал пользователь и выглядит этот код следующим образом: a:active{color: #000099}; и в момент активации ссылки ссылка будет выделятся синим цветом.
Надеюсь что статья про CSS селекторы вам поможет в редактировании собственного сайта а также это будет ещё маленький запас знаний который вам поможет в создании собственного дизайна.
С уважением, Василенко Александр