Создание сайта.
Популярные статьи.
Структурирование текста, создание абзацев, заголовков и списков в HTML
Категория: HTML. Нет комментариев. Опубликовано: 17.05.2012.Здравствуйте, сегодня мы рассмотрим очень нужную тему такую как структурирование текста на языке HTML и после прочтения данной статьи мы сможем правильно и красиво структурировать текст, который есть на странице нашего сайта. В статье я вам расскажу и конечно же покажу на примерах как создавать абзацы для страниц, создадим заголовки разного уровня и также добавим несколько видов списков. Теперь давайте приступим к самому процессу структурирования текста.
Как создать абзац в html.
Без тегов абзаца наш текст на странице будет выглядеть как один большой кусок текста, который не удобно читать посетителю, поэтому был создан тег который создает абзац в html и благодаря этому можно разбить большой текст на логические части. Данный тег выглядит так: <p></p> между этими двумя тегами должен размещаться текст, который после этого будет отделен от основного текста.
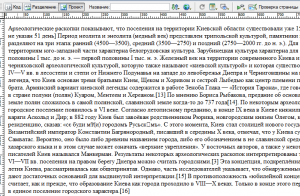
Давайте рассмотрим тег абзаца на примере. Я уже подготовил для этого большой кусок текста, который мы будем структурировать. Открываем документ в программе для редактирования, можно использовать блокнот,notepad++. Открываем документ и видим что у нас есть просто большой кусок текста, без какого-либо разделения.
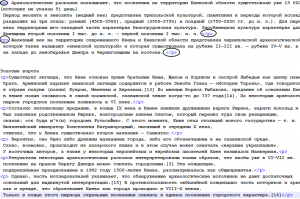
Теперь давайте в документе мы проставим наш тег через каждые четыре-пять строк текста.
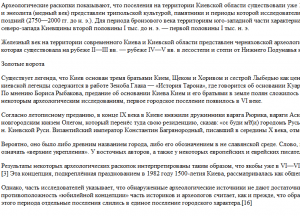
И давайте теперь сохраним файл и откроем его в любом браузере.
Теперь мы видим что наш текст разбит на много логичных частей и читать теперь текст стало намного удобнее. Я надеюсь что вам понятно как можно разбивать текст на логические части (абзацы) и вашим посетителям будет намного удобнее читать статьи.
Как создать заголовки в html.
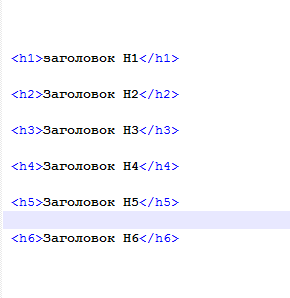
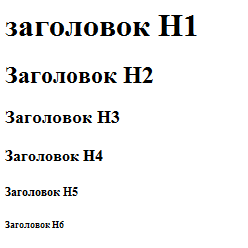
В каждом тексте не обойтись без заголовков и подзаголовков, которые отличаются между собой по смыслу и важности. За заголовки в html отвечает тег h1-h6 и в зависимости от цифры определяется размер заголовка, все заголовки выделяется полужирным текстом. Давайте на примере рассмотрим использование заголовков.
Все эти заголовки на сайте будут выглядеть так:
В целях оптимизации страниц на сайте нужно использовать заголовки очень осторожно, особенно теги h1 и h2. На странице должен быть только один заголовок h1, это должен быть основной заголовок сайта а все остальные это подзаголовки. Один-два раза, не чаще, употребить h2 а все остальные заголовки можете употреблять в среднем по пять-шесть раз и на оптимизации это сможет сказать положительный эффект.
Списки в HTML.
На языке HTML мы также можем создавать на странице списки, списки очень сильно помогает для предоставления информации на сайте. Списки также очень полезны при создании шаблонов для сайта и все это мы разберемся немного позже. Ну а теперь мы перейдем к рассмотрению всех вариантов списка таких как нумерованный список, маркированный список.
Нумерованный список в HTML.
Начнем мы рассмотрение темы списков в HTML с нумерованного списка в HTML и теперь мы можем смело приступить к изучению. Самое первое что мы сделаем так подготовим список для того чтобы продемонстрировать возможности нумерованного списка в HTML. Возьмем пример из жизни и напишем список для похода в супермаркет.
Кетчуп
Майонез
Соль
Перец
Укроп
Баклажаны
Помидоры
Вот список составлен и мы приступаем к его форматированию. Нумерованный список в HTML задается с помощью парного тега <OL></OL> и теперь на примере мы посмотрим процесс создания нумерованного списка.
Для начала нам нужно заключить все пункты списка в тег <LI></LI>.
Теперь нам нужно заключить всю конструкцию в тег <OL></OL> и вот что у нас должно получиться.
- Майонез
- Соль
- Перец
- Укроп
- Баклажаны
- Помидоры
Для того чтобы превратить наш список в маркированный нам нужно заметить теги <OL></OL> на <UL></UL> и наш список станет маркированным.
На этом наша статья закончена и я думаю что в статье раскрыты все основы структурирования текста и создание абзацев в HTML и списков а также заголовки для каждой статьи.
С уважением, Василенко Александр