Создание сайта.
Популярные статьи.
Наполнение сайта на wordpress или как добавить записи и категории
Категория: CMS Wordpress. 2 комментариев. Опубликовано: 16.08.2012.Здравствуйте, в сегодня нам нужно разобраться в том, как можно на сайт или блог добавить разделы (категории) и записи и тем самым вы сможете наполнить сайт и на вашем сайте будет постоянно появятся полезный контент который будет нужен вашим читателям. Также мы кратко рассмотрим режимы с помощью которых можно форматировать статьи.
Как добавить запись на wordpress.
Добавить запись на wordpress очень просто, поверьте, если у вас есть готовая статья то процесс добавления не займет у вас больше десяти минут. Ну а теперь приступим непосредственно к добавлению записи и первым делом нам нужно авторизоваться на сайте, переходим по адресу вашсайт.ru/wp-admin/ и на странице вам нужно ввести логин и пароль от своего сайта.

После этого вы попадаете на главную страницу административной панели и переходим по ссылке «Записи».
Следующим шагом будет переход по ссылке «Добавить новую» и после этого вам будет открыто окно для добавления записи.
Теперь нам нужно выбрать режим редактора. В нашем распоряжении есть два вида: это визуальный редактор и HTML. Давайте начнем с HTML-редактора. Существенный плюс этого варианта в том, что можно самостоятельно выбирать каким тегом нужно выделить определенный участок текста.
Но также вам доступна панель для добавления тегов и давайте разберемся что мы можем задавать автоматически.
![]() Кнопка позволяет выделять текст жирным шрифтом, просто выделяете нужное слово или словосочетание и нажимаете, текст выделен жирным шрифтом.
Кнопка позволяет выделять текст жирным шрифтом, просто выделяете нужное слово или словосочетание и нажимаете, текст выделен жирным шрифтом.
![]() С помощью кнопки вы можете выделять текст курсивным шрифтом. Все как и в предыдущем случае, выделяем и нажимаем на кнопку.
С помощью кнопки вы можете выделять текст курсивным шрифтом. Все как и в предыдущем случае, выделяем и нажимаем на кнопку.
![]() Данная кнопка позволяет сделать с любого слова ссылку на любую страницу. После того как вы выделили нужное слово и нажали на кнопку вам будет доступно меню, в котором вы вводите адрес, куда ведет ссылка а также как открывать ссылку в том же окне или в новом окне.
Данная кнопка позволяет сделать с любого слова ссылку на любую страницу. После того как вы выделили нужное слово и нажали на кнопку вам будет доступно меню, в котором вы вводите адрес, куда ведет ссылка а также как открывать ссылку в том же окне или в новом окне.
После этого просто нажимаем на кнопку «Создать ссылку» и наша ссылка готова.
b-quote предназначена для того чтобы можно было выделить текст, взятый с другого сайта и тем самым показать поисковикам что это цитата текста.
del позволяет вам сделать выделенный текст зачеркнутым.
ins с помощью данной кнопки вы можете выделить текст, который был отредактирован с указанием даты редактирования.
img позволяет вам добавить в текст статьи картинку. Вы можете вставить картинку с любого адреса в сети и тем самым разбавить текст.
ul,ol,li это теги которые позвлояют создать списки,маркированный и нумерованный, соответственно. А тег li нужен для того чтобы заключать каждый элемент списка и тем самым разделить их. Более подробно про списки вы сможете в статье Структурирование текста, создание абзацев, заголовков и списков в HTML
code очень полезный тег для сайта программиста так как позволяет отображать программный код и даже можно редактировать при помощи абзацев и переносов.
more данный тег позволяет создать разрыв статьи. То есть после вставки данного тега на главной странице и в категориях будет отображаться не полный текст а текст до данного тега а после этого находится ссылка на продолжение статьи.
Визуальный редактор.
После того как вы перешли в параметр Визуальный редактор то вам будет доступна еще одна панель в которой вы можете выбрать стиль текста такие как абзац, параграф, а также заголовок разного размера.
U-означает подчеркнутый текст.
Дальше выравнивание текста по ширине.
![]() данная кнопка позволяет выбирать цвет для текста и для этого как и прежде выделяем нужный участок текста и потом нажимаем на кнопку.
данная кнопка позволяет выбирать цвет для текста и для этого как и прежде выделяем нужный участок текста и потом нажимаем на кнопку.
После этого две кнопки для вставки как простого текста без форматирования так и с форматированием из документа ворд.
Дальше идет кнопка для очистки текста от любого вида форматирования.
Потом вставка медиафайла и произвольного знака. Это самые главные и важные команды которые вам понадобятся при создании записи.
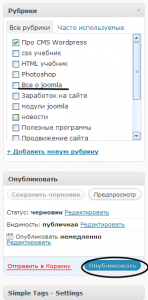
После того как вы отформатировали введенный текст и придумали заголовок то вам просто нужно выбрать категорию для статьи и нажать «Опубликовать».
Создание страницы на wordpress.
На блоге wordpress вы можете не только создавать записи а также создавать статичные страницы и мы сейчас рассмотрим как нам это можно сделать и что нам для этого нужно. Первым делом что нам нужно сделать это авторизоваться, это мы уже рассмотрели немного выше. После того как мы попали на главную страницу нам нужно перейти в раздел «Страницы».
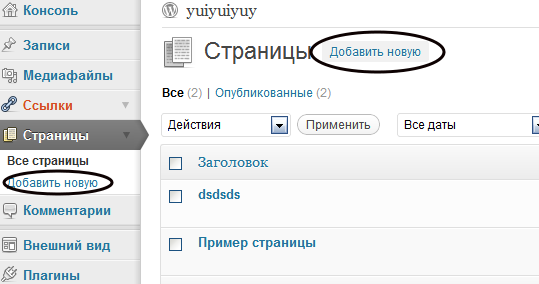
После этого откроется страница на которой вам можно выбрать один из вариантов: нажать на кнопку «Добавить новую» непосредственно в меню страниц или же в верху страницы возле названия.
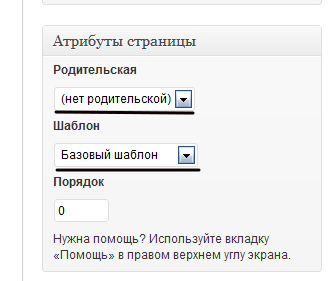
После этого откроется окно как и при добавлении записи с такими же свойствами и командами. Здесь есть только два новых атрибута которые нам нужно знать. Первое-это родительская вашей страницы и это позволяет вам создавать под страницы. Второй атрибут позволяет выбрать шаблон. Так вы можете оставить стандартный шаблон или же выбрать на свое усмотрение.
Добавление категории на wordpress.
Добавление категории на wordpress очень простая и вам есть возможность как задать категорию непосредственно при написании записи так и отдельно. Для этого нам нужно зайти в раздел «Записи» и в появившемся меню нужно выбрать раздел Рубрики.
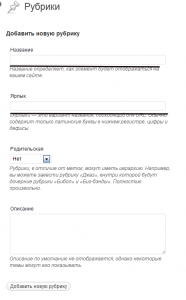
После того как мы зашли в раздел нам сразу же предоставляется возможность задать название рубрики и адрес ссылки для рубрики и после этого вам нужно нажать внизу кнопку «Добавить новую рубрику».
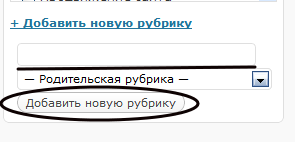
Когда вы пишите статью вы можете для статьи тоже задать новую рубрику и никуда выходить не нужно. В разделе рубрики есть внизу надпись «Добавить новую рубрику» нажав на которую вам просто нужно ввести название новой категории и нажать на все ту же надпись «Добавить новую рубрику» и категория будет создана.
С уважением, Василенко Александр















Подскажите как добавить ссылку на свой профиль в GOOGLE+
спасибо!очень понятно даже чайнику.нужна статья о создании «каталога сайтов» или блогов- на своём сайте!?если есть информация,пожалуйста поделитесь!