Создание сайта.
Популярные статьи.
Помогите оценить новый дизайн сайта
Категория: новости. 9 комментариев. Опубликовано: 02.05.2013.Здравствуйте дорогие читатели моего блога, в последние три дня на блоге произошли некоторые изменения – а именно новый дизайн. Дизайн я создавал не сам, я только выполнил верстку и натяжку шаблона на WordPress, выполнил его автор блога http://onjee.ru/ в целом цикле бесплатных статей и последняя из них Как сделать дизайн сайта. Часть 3 если вы хотите себе качественный шаблон то можете смело обращаться, и уверен, результатом вы будете довольны.
Также очень понравилось мне то, что автор не только рассказал и показал как можно создать дизайн но и отвечал на все мои вопросы по верстке, после того как я установил тему на тестовый домен зашел и посмотрел, нашел мои недочеты которые я оперативно исправил. Из всего выше сказанного можно сделать один вывод – я всем доволен и теперь осталось только немного поговорить о самом шаблоне.
Дизайн сайта – что мне понравилось.
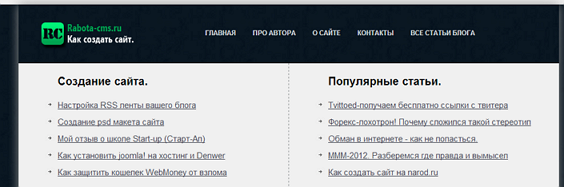
Давайте теперь поговорим, какими достоинствами, на мой взгляд, обладает дизайн. Самый главный плюс это шапка. В шапке есть не только логотип, верхнее меню, а еще и блоки «Создание сайтов» и «Популярные статьи», благодаря этому теперь перелинковка сайта стала более продуманной и я надеюсь на увеличение поведенческих факторов сайта.
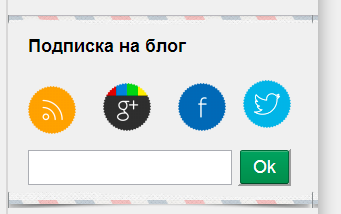
Форма подписки. На старом шаблоне была только одна кнопка подписки – лента RSS. Теперь же здесь представлены кроме RSS кнопка твиттера, фейсбука и Гугл+. Также есть возможность подписки по электронной почте и самое главное, что все это снесено в один красивый и аккуратный блок.
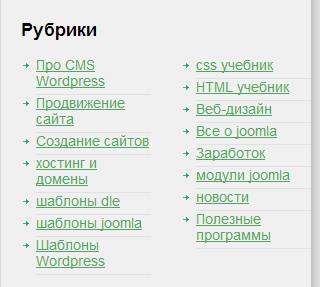
Категории сайта. Список категорий моего блога теперь разбиты на две колонки и благодаря этому теперь список смотрится аккуратнее и занимает меньше места в сайтбаре.
Подвал сайта. В подвале размещено все самое необходимое – счетчик посетителей и ссылка на главную страницу с нужными ключевыми словами. Больше в подвал и засовывать-то ничего не нужно.
Ускорение сайта. Я решил подойти к вопросу ускорения блога серьезно и кроме методов, описанных в моей статье, как ускорить wordpress я предпринял еще несколько методов для ускорения работы сайта.
Первое – полностью отказался от виджетированного сайтбара, хоть это и удобно, но сильно замедляет работу сайта и поэтому я без сожаления удалил его.
Второе – постраничная навигация и топ комментаторов выводится при помощи кусков кода, а не плагинов.
Третье – на сайте для оптимизации графики использовал спрайты, которые позволяют снизить количество загружаемых картинок. Про то, как использовать спрайты я вам расскажу в следующих статьях, если не хотите пропустить, то подпишитесь на обновления блога.
Также сократил количество скриптов на сайте, теперь на сайте есть только один скрипт, который делает колонку контента одинаковой с сайтбаром. В будущем, возможно, их станет больше, но пока что этого достаточно.
На этом статья закончена, и мне хотелось бы, чтобы вы ответили с точки пользователя, новый дизайн удобный или нужно что-то отредактировать?
С уважением, Василенко Александр








Оригинально, конечно, выставить популярные статьи вверх на видное место. Надо тоже подобную темку найти. Хотя, рубрики в сайдбаре было бы лучше выставить выше.
Мне тоже понравилась идея с популярными статьями. Такую тему я сомневаюсь что вы найдете, большинство бесплатных тем делаются по стандартному шаблону.
В целом дизайн не плох. По крайней мере это второй дизайн от Onjee который я вижу на блогах. Из недочетов- нужно сделать логотип ссылкой(кликабельным).А так все супер!
Спасибо. А с логотипом пропустил, исправлю.
Дизайн достаточно удобен. Я бы даже сказал — современен. Мне по душе такие дизайны.
Спасибо, вот что значит работа профессионала.
Мне кажется, это очень разумно поставить список статей в шапку. Уж точно лучше, чем громадные картинки ни о чем)) Думаю, на ПФ хорошо скажется. Обязательно запомните показатели и напишите отчет через пару месяцев.
Обязательно отпишусь о результатах, ждите.
Отличный дизайн!!! Поздравляю с нужными изменениями!