Создание сайта.
Популярные статьи.
Параметры для блоков в CSS
Категория: CSS. 2 комментариев. Опубликовано: 02.09.2012.Здравствуйте, сегодня мы рассмотрим такой важный элемента сайта как блок и данная статья неразрывно связана с статьей про блочный дизайн в которой мы рассмотрели как можно создавать на сайте как блочные контейнеры так и встроенные элементы для нашего сайта. После изучения данной статьи я уверен что нам станет намного понятнее как работать с блоками и это будет очень существенной ступенькой к созданию собственного сайта.

Высота и ширина блока в CSS.
Давайте теперь мы рассмотрим основные функции которые помогут нам управлять внешним видом и положением блоков сайта а после этого нам нужно будет применить все эти знания на практике и мы создадим простенький каркас для сайта.
Высота блока в CSS задается при помощи команды height: auto|<высота в единицах измерения>|inherit и как вы уже поняли мы можем задать высоту блока при помощи команды auto мы даем команду браузеру что он сам может определить размер блока и таким образом блок будет такого размера чтобы поместить все элементы и не больше.
Команда inherit позволит вам заимствовать параметры у родительского элемента и эти значения будут видны только если заданы параметры для родительского элемента. Но чаще всего нужно задавать размер блока конкретно, просто указать размер в одной из принятых величин(чаще всего это пиксели).
Также мы можем задать размер относительно родительского элемента и для этого нам нужно использовать проценты. Давайте посмотрим как это выглядит на практике.
{ height: 10% }
Эта команда дает понять браузеру что для конкретного элемента на странице нужно задать размер в десять процентов от размера родительского блока.
Ширина блока в CSS задается при помощи параметра width: auto|<ширина>|inherit все параметры аналогичны как для высоты так и для ширины блока и я думаю что снова повторяться не стоит. Хочу только сказать что не обязательно задавать конкретно как высоту так и ширину блока, можно задать например ширину а высота будет увеличиваться в зависимости от содержимого и что очень удобно если вы не знаете какой контент будет на конкретной странице.
Минимальная и максимальная ширина блока.
Также для каждого блока мы можем задать не конкретные параметры а минимальный и максимальный параметр для любого блока на сайте. Благодаря этому можно наполнять блоки без страха того что они выйдут за приделы окна браузера.
Задать это очень просто нам нужно прописать для задания минимальной ширины и высоты следующие параметры:
А для максимальной нужны два параметра:
max-width: <ширина>
max-height: <высота>
Теперь мы можем задать как максимальный и минимальный размер для блока или же полностью для всего сайта и это важно для сайта с резиновым дизайном, при фиксированном этот параметр не будет работать.
Параметры размещения float в css.
В всех предыдущих примерах где мы создавали контейнеры и элементы размещаются друг за другом по порядку но нам для создания дизайна этого не достаточно, нам нужна возможность для того чтобы размещать элементы на свое усмотрение и в этом нам поможет свойство float в css и сейчас мы разберем применение данного свойства на практике.
Параметр float может принимать несколько значений и сейчас мы разберемся какие это параметры:
float: left|right|none|inherit
Теперь давайте разберемся с каждым примером отдельно.
Команда float: left означает то, что блок должен выравниваться по левому краю а все остальные элементы будут его обтекать по правому краю.
float:right это полная противоположность предыдущей команде и соответственно блок будет выравниваться по правому краю а все элементы будут обтекать его слева.
float:none стандартное поведение для каждого блока, размещение блоков одно за другим. Использование этого параметра сейчас не актуально и его применяют очень редко и скорее просто по неграмотности.
Параметр clear в css.
Очень часто при создании дизайна на блоках при помощи команды float нужно некоторым блокам дать команду для того чтобы они не обтекали блок а вели себя как обычно, размещаясь ниже всех остальных. Такая проблема раньше решалась при помощи команды float:none к нужному блоку но отображение в каждом браузере может быть разным и поэтому в таких случаях намного рациональнее применять команду clear и сейчас мы посмотрим как это можно сделать.
clear: left|right|both|none|inherit
Команда имеет четыре параметра и сейчас конкретно с каждым мы разберемся что за функции он выполняет.
clear: left команда означает что элемент размещается ниже все элементов с параметром float: left.
clear:right команда размещает блок ниже всех элементов с параметром float: right.
clear:both параметр размещает элемент ниже всех блоков с параметром как float: left так и float: right.
clear:none обычное поведение для блока. Задавать параметр не следует если до этого были размещены плавающие контейнеры.
Применяем все знания на практике.
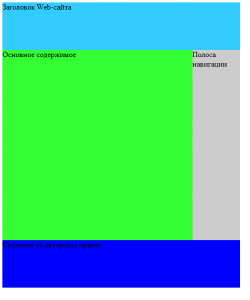
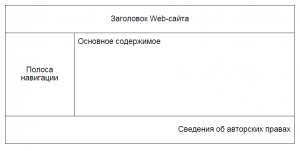
Вот мы и подошли к заключению статьи в которой нам нужно посмотреть как все это мы можем применить на практике и первым делом что мы сделаем это создадим простенький каркас для сайта. Вот как будет выглядеть наш каркас.
Как мы видим для каркаса нам понадобится создать четыре блока DIV и к ним нам нужно будет применить как параметры размера так и параметры размещения.
Мы создали четыре блока и теперь нам нужно наполнить их информацией и задать фон для каждого блока чтобы нам было видно какой блок и где размещен. Узнать про задание фона вы можете здесь. И вот что за код у нас должен быть.
После этого нам нужно зайти в файл стилей и прописать все необходимые для нас команды. Команды все одинаковы для всех блоков только у каждого свои параметры.
.header{width:500px; ширина блока
height:100px; высота блока
background-color:#33CCFF;} цвет блока
.content{width:400px; ширина блока
height:400px; высота блока
background-color: #33FF33; цвет блока
float: left;} позиция блока
.sidebar{width:100px; ширина блока
height:400px; высота блока
background-color: #CCCCCC; цвет блока
float:left;} позиция блока
.footer{width:500px; ширина блока
height:100px; высота блока
background-color: #0000FF; цвет блока
clear:both;} стандартная позиция блока
И после того как мы пропишем все эти команды то мы получим вот такой каркас для сайта.

С уважением, Василенко Александр







Спасибо Александр! Полезная информация.
Я бы хотел изменить ширину основного блока с контентом, но не могу найти где указано это значение. Меняю relative на 1100, расширяются границы шаблона, а где менять ширину основного контента не знаю.
div#page {
position: relative;
width: 760px;
min-height: 100%;
margin: 0 auto;
background: #ffffff url («.../img/page.png») no-repeat 15px top;
border-width: 0 5px;
border-style: solid;
border-color: #dbedff;
}
div#wrapper {
width: 730px;
margin: 0 auto;
padding: 2.73em 0 4.31em 0;
text-align: left;
}
div#wrapper:after {
content: '.';
clear: both;
display: block;
height: 0;
visibility: hidden;
Подскажите пожалуйста.
Для изменения ширины вам нужно менять width: и смотреть точно у какого блока.