Создание сайта.
Популярные статьи.
Оформление текста средствами HTML5 и выделение текста
Категория: HTML. 2 комментариев. Опубликовано: 31.05.2012.Здравствуйте, сегодня мы разберем как можно выделить в тексте смысловые блоки и тем самым показать пользователю вашего сайта что нужно обратить внимание именно на данный участок текста. Для такого оформления текста в языке HTML используются два основных тега strong и em и сейчас мы разберемся как это применять на практике.
Тег strong, выделение текста полужирным шрифтом.
Тег strong применяется для выделения текста очень важного на данной странице и тем самым указывает на основную мысль статьи. Давайте для примера выделим в произвольном тексте несколько слов.
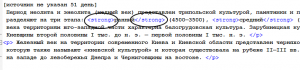
Возьмем для редактирования текст про славный город Киев. Для того чтобы выделить нам текст полужирным текстом и тем самым задать акцент на тексте мы будем использовать парный тег strong и для этого включаем нужный текст в конструкцию <strong> здесь выбранный вами текст </strong>. Применяем на практике данный пример:
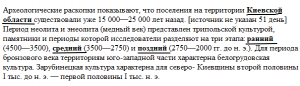
После того как мы сохраним введенные настройки и откроем файл в браузере то мы увидим следующее оформление:
Как мы видим все слова выделены полужирным шрифтом.
Тег em который задает текст курсивным шрифтом.
Давайте теперь разберем как можно выделить текст курсивным текстом. Для такой цели в языке HTML есть специальный тег em, тоже парный тег в который мы заключаем определенную часть текста. Пример: <em>Текст который мы выделяем</em> После сохранения мы получим вот такой результат: Текст который мы выделяем
Вот такими не сложными методами мы можем также структурировать текст сайта для лучшего восприятия вашей мысли. Теперь мы перейдем к другим возможностям структурирования текста.
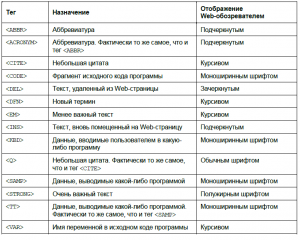
Также вы можете использовать целый ряд тегов для структурирования информации. В таблице приведены теги и возможности когда их можно применить, результат применения текста.
Все эти теги нужны для выделения текста но все теги не сыскали большой популярности и теперь я их привел только в качестве ознакомления. С этого большого списка я использую максимум десять процентов. Но здесь есть более специальные комманды которые используются на других сайтов. Для создания красивого и качественного дизайна достаточно просто знать о их существовании и знать где найти(на моем блоге).
Как сделать переход на новую строку.
Теперь мы рассмотрим случай когда нам нужно разбить определенное предложение в нужном месте. Для этого мы будем использовать тег </br>. Для того чтобы разорвать текст в нужном месте и тем самым перенести текст на новую строчку просто в нужном месте ставим </br> и на этом наша работа закончена.
Литералы или как вставить в текст недопустимые символы.
Очень часто в текст нужно вставлять разного рода символы, например символы тегов < и > я такие скобки использую очень часто. Давайте теперь разберемся как нам можно вставить на страницу недопустимый символ на языке HTML.
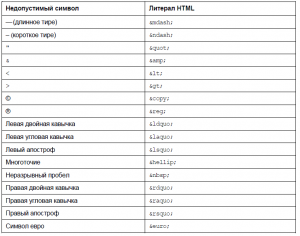
В этом нам помогут такие знаки как литералы, давайте сначала посмотрим какие литералы существуют в языке HTML.
Как мы видим с таблицы у нас есть очень много вариантов вставки различных знаков для своего сайта. Для этого нужно найти название нужного вам знака и напротив него нужно скопировать текст, сохраняем и на этом вся работа по вставке недопустимого символа закончена.
На этом статья закончена и думаю что вы получили некоторую порцию информации по тому как можно изменить внешний вид текста и в скором времени благодаря полученным знаниям вы сможете отредактировать или создать собственный сайт.
С уважением, Василенко Александр










Странно, однако. После того как я поставила теги текст стал не курсивным, а жирным. Вы ничего не напутали?
Нет, я ничего не перепутал. em это курсивный текст. Напишите пожалуйста на какой странице это случилось. Может в вашем файле стилей задана жирность для тега?