Создание сайта.
Популярные статьи.
А ваш сайт загружается за одну секунду?
Категория: CMS Wordpress. 8 комментариев. Опубликовано: 20.09.2012.Здравствуйте, в этой статье мы поговорим о таком важном вопросе для каждого владельца блога как ускорить WordPress. Это предпоследняя статья с цикла про создание сайта на WordPress, в предыдущей статье я рассказывал про плагины WordPress которые необходимы для блога и в следующей статье мы поговорим о том как можно устанавливать рекламу к себе на сайт и чтобы она не создавала дополнительной нагрузки на сайт поэтому если не хотите пропустить статью блога.
Проверка скорости загрузки вашего сайта.
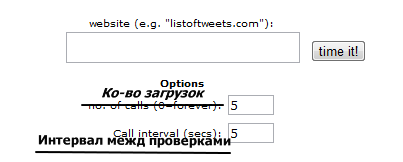
Для проверки скорости загрузки сайта чаще всего используют два сервиса и это и . Первый сервис проверяет скорость не на основании одной загрузки а за несколько и это количество вы задаете сами.
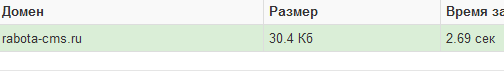
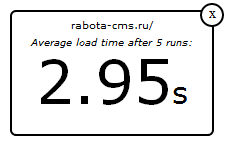
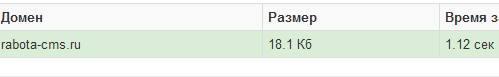
Теперь давайте я проверю параметры своего сайта в два анализатора до внесения изменений на блоге.
http://pr-cy.ru/speed_test
http://webwait.com/
Ну а теперь давайте мы приступим непосредственно к ускорению блога до реактивной скорости.
Ускорение блога-убираем все не нужные плагины.
Самым правильным шагом в ускорении вашего блога это отключение не нужных плагинов. Самое первое это то что большинство плагинов можно заменить на код и для этого не нужно иметь семь пядей во лбу, все необходимые настройки можно найти в сети просто набрав например: постраничная навигация без плагина и вы получите ответ на одном из сайтов.
Тоже самое можно сделать и при выводе кнопок социальных сетей которые можно выводить кодом и после этого не будет создаваться нагрузка и лишние запросы к базе данных. Также вам может помочь моя статья про плагины для вордпресс и также в дальнейших статьях мы поговорим про вставку кнопок социальных сетей без дополнительных плагинов и если не хотите пропустить то сайта.
Также некоторые плагины можно включать только в конкретное время. Например Google XML Sitemaps можно включать только когда пишите статью, опубликовали статью и можете смело отключать его. WP Database Optimizer только активировать один-два раза в неделю и после оптимизации базы данных можно смело отключать.
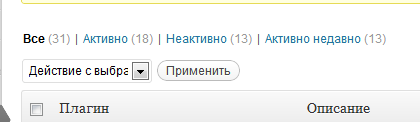
У себя на блоге я оставил только минимум и это только восемнадцать плагинов.
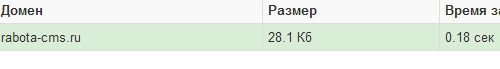
Теперь давайте посмотрим на сколько ускорился сайт.
Как мы видим только благодаря уменьшению количества активированных модулей мы уменьшили скорость загрузки в два раза!
Шаг два-уменьшаем количество запросов к базе данных.
На большинстве тем для сайта есть заголовочные файлы которые при загрузке каждый отсылает запрос к базе данных и тем самым нагружает хостинг и обойти такую проблему очень просто. Нужно просто заменить подгружаемые элементы заголовков.
На что заменить? Да очень просто заходим на свой сайт и нажатием правой кнопки мыши вызываем меню и выбираем «просмотр кода страницы» и в новом окне откроется код. (Я пользуюсь браузером хром). Смотрим внимательно и находим нужный код.
Теперь заходим в административную панель в раздел Дизайн-Редактор и выбираем файл header.php и вставляем наш код. Вот код который я получил в итоге.
Шаг три-оптимизируем код CSS.
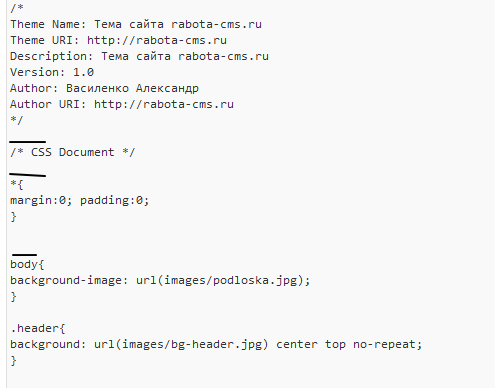
Для чтобы ускорить наш сайт нам нужно отредактировать файл стилей. Первое что нам нужно сделать это по удалять вся пустые строки в файле, каждая такая строка добавляет время для загрузки нашего сайта. Выполнить это можно непосредственно с административной панели в вкладке Дизайн-Редактор.
После этого вам нужно провести сжатие своего файла стилей. Для этого нам нужно зайти на сервис где нам в колонку Your CSS file: нужно ввести код из файла стилей (чаще всего это style.css) и нажать на кнопку Compress после чего мы получим новый, уже сжатый файл стилей. Самое главное не забудьте сохранить раннюю версию файла на случай возникновения неполадок!
Также если у вас есть команды стилей которые написаны в коде и находятся между тегами <style></style> то их нужно немедленно перенести в ваш основной файл. Также если в теме не один файл стилей а несколько то все команды мы должны поместить их в один файл и после этого загрузка сайта увеличится.
Шаг четыре-картинки на сайте.
Сейчас очень мало сайтов на которых в статьях не используется графика, да таких сайтов практически нету и поэтому нам нужно оптимизировать картинки для добавления на ваш сайт. Если на вашей картинке нету прозрачных слоев то лучше всего использовать формат .jpg и сохранять его не в самом лучшем качестве а в среднем, картинка будет весить меньше а на качестве изображения это будет практически незаметно.
Изменить качество и формат картинок вам поможет программа фотошоп, в которой есть все необходимые инструменты.
Шаг пять-убираем виджеты.
В каждом шаблоне wordpress есть возможность добавлять виджеты, это очень удобно и просто. Но каждый виджет создает определенную нагрузку на сайт и лучше всего уменьшить их количество до минимума. Например, до этого я выводил в подвале сайта при помощи двух виджетов страницы и авторские права для сайта. Теперь все это я заменил на простой статический код.
Шаг шестой-хотлинки.
Очень часто для экономии места на диске на сайт загружают не картинку а просто ставят ссылку и картинка не занимает место а просто автоматически подгружается и экономит ресурсы. Чаще всего это не хостинги картинок а картинки с других сайтов и такая практика создает очень большую нагрузку на сайт владельца и сейчас мы это исправим.
Первое что нам нужно это найти на сервере файл .htaccess и открываем его для редактирования, вставляем код который приведен ниже и заменяем название моего сайта на свой.
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?rabota-cms\.ru/.*$ [NC]
RewriteRule .*\.(gif|jpg|png|ico)$ - [F,L]
</ifModule> И вот теперь не один человек не сможет брать ваши картинки для своих постов.
Шаг семь-плагин WPlanc lite.
С русской локализацией вордпресс идет очень большая нагрузка и запросов к базе данных. Ковыряться в коде нам в этом случает не нужно, нам поможет WPlanc lite который сможет уменьшить количество запросов к базе и ускорит ваш сайт.
Модуль вы можете скачать по следующей ссылке и скачиваете и устанавливаете его к себе на блог и скорость загрузки сразу же увеличится.
Шаг восемь-плагин хеширования.
Не для кого не секрет что хеширование страницы ускоряет в несколько раз. Самым часто используемым есть Hyper Сache. Установка не сложная и вы можете прочитать про установку плагина на сайт здесь.
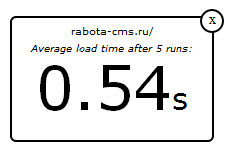
Итог: После применения всех этих параметров мой сайт загружается меньше чем за одну пятую секунды.
На этом статья закончена и вы теперь знаете как ускорить WordPress и надеюсь что вам стала полезной статья. Если у вас возникнут вопросы то не стесняйтесь, задавайте их в комментариях и я на них обязательно отвечу.
С уважением, Василенко Александр
















спасибо, очень интересно и полезно
Пожалуйста, буду стараться и дальше писать интересные и полезные статьи.
Все хотят улучшить данный показатель, да не у всех получается. У меня грузит сайт скрипт thumb.php, и справится с нагрузкой, которую он дает на мой сайт не могу.
У меня почему- то ссылка не сработала наhttp://webwait.com/. А может не только у меня?
Алексей, ссылка рабочая, возможно были проблемы на сервере сервиса.
Теперь загрузилась, показатель 6,95, Ужас!
Попробуйте методы описанные в статье, если скорость загрузки не снизится то тогда нужно будет скрипт thumb.php заменить на код.
Очень полезная статья, спасибо большое, а то у меня туча плагинов и ломал голову в чем дело с моим блогом)))) Удачи)) С удовольствием буду читать Ваши новинки)))
Пожалуйста, плагины нужно оставить только самые необходимые.