Создание сайта.
Популярные статьи.
Работа с фоном в CSS3 и команды background-size и background-clip
Категория: CSS3. Нет комментариев. Опубликовано: 25.06.2013.Здравствуйте дорогие читатели блога, сегодня я начинаю новую рубрику на сайте, CSS3 благодаря которой, вы сможете узнать о самых последних нововведениях для работы с таблицами стилей. В первой статье мы поговорим с вами о том, как можно задавать для фона несколько картинок, про позиционирование фоновых изображений и разберемся с командой background-clip.
О чем вы узнаете из статьи:
- Задание нескольких картинок для фона.
- Как применять параметр background-size.
- Основы работы с свойством background-clip.
- Примеры работы с свойством background-clip.
- Поддержка свойств браузером.
Background-image все изменения и нововведения
Первым делом, давайте поговорим с вами о теге background-image и новых возможностях, которые у нас появились. Более подробно про свойство Background-image мы уже с вами говорили, но, тогда мы рассмотрели только применение его со стандартом CSS2 сейчас, же, мы рассмотрим новые возможности команды и проверим ее работоспособность.
Несколько картинок для фона
Первую возможность, которую мы с вами разберем, это задания в качестве фона нескольких картинок. Если вы не знаете, как работать с картинками в HTML, то непременно прочитайте статью фон, задание фона средствами CSS и тогда вам станет понятна разница между версиями.
Для работы нам понадобятся исходные файлы, на которых мы будем тренироваться. Скачать их можете по ссылке ниже.
| | | |
| |
Первое что мы должны сделать, это создать блок div (все о блоках div) и теперь зададим для него высоту и ширину блока, не будем сильно изголятся и просто зададим высоту и ширину для блока в триста пикселей. Для этого в файл стилей добавим следующий код:
1 2 3 | .block1 { width : 300px ; height : 300px ; } |
Зададим в качестве фона картинку и пропишем в стили строчку:
1 | background-image : url ( 'img1.jpg' ) ; |
Но все эти свойства можно было применять и раньше, в чем, же новшество? А в том, что сейчас мы можем задать несколько картинок для фона. Раньше для этой цели нужно было создавать несколько контейнеров и оборачивать их. Теперь же все это можно сделать проще, через запятую прописываем еще одну картинку и все готово.
Вот как теперь изменилась наша запись:
1 | background-image : url ( 'img2.png' ) , url ( 'img1.jpg' ) ; |
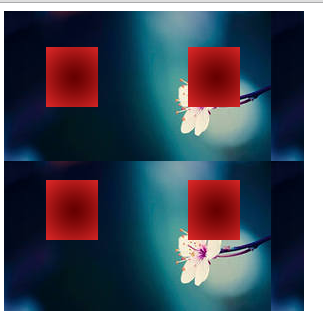
Здесь нужно соблюдать одно правило – чем выше должна быть картинка, тем ближе она должна стоять в списке фоновых картинок. Вот что у нас получилось в результате.
Теперь мы можем задавать свойства, все свойства с CSS2 и так же само задавать свойства для каждого фона через запятую. Например, зададим тиражирование для фонов:
1 | background-repeat : repeat-x , no-repeat ; |
Теперь наш верхний фон тиражируется по оси х, а нижнему мы запретили тиражирование. Вот наш результат:
Также можно все эти свойства записать намного короче, в одну строчку.
1 | background : url ( 'img2.png' ) repeat-x , url ( 'img1.jpg' ) no-repeat ; |
Сначала нужно задать картинку, потом можно задать позиционирование картинки и тиражирование, через запятую задаем все те же параметры для другой фоновой картинки.
Параметр background-size – задание размеров фонового изображения
Параметр background-size новый параметр, в CSS3 который позволяет задавать размер для фонового изображения. Значение по умолчанию auto, что соответствует изначальному размеру картинки. Давайте теперь зададим размер для основной картинки как auto, а все остальные картинки в сто пикселей ширина и высота.
1 | background-size: 100px 100px , auto ; |
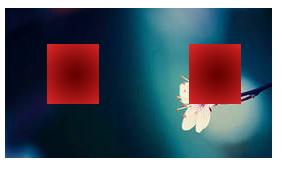
Задавать можно не только пиксели, в любой единице измерения или в процентах. Результат работы этого свойства:
Свойство background-clip
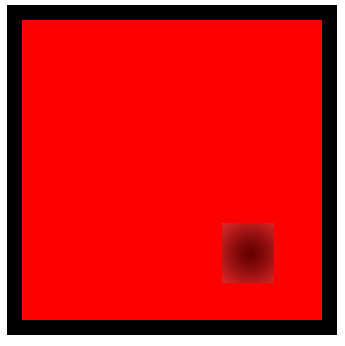
Для того, чтобы можно было показать работу свойства background-clip нам нужно задать для блока border толщиной в пятнадцать пикселей и любого цвета, возьмем для примера черный. Также нам нужно задать фон. Вот код который нужно прописать к нашему блоку:
1 2 3 4 5 | background : #ff0000 url ( 'img2.png' ) no-repeat 100% 100% ; border : 15px dotted #000 ; padding : 10px ; |
От блока можно оставить только высоту и ширину блока, все остальное нужно удалить. Вот какой блок у вас получится.
Теперь зададим команду для блока и пропишем в файл стилей следующие команды:
1 2 3 4 5 6 7 | -moz-background-clip: border ; -webkit-background-clip: border ; -webkit-background-clip:border-box; background-clip:border-box; |
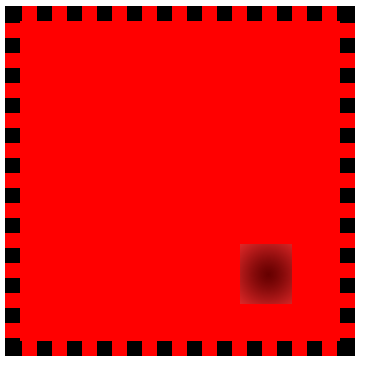
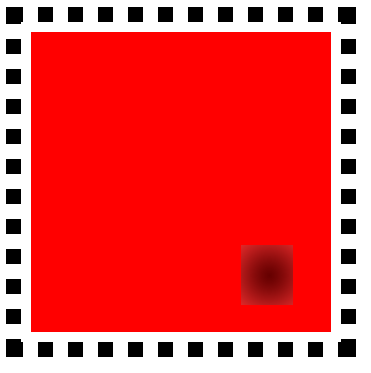
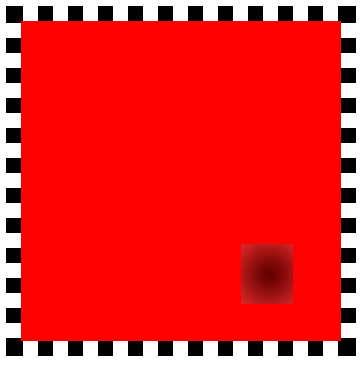
Так как свойство напрямую не поддерживается браузерами, кроме Оперы, то команды нужно прописывать с вендорными префиксами. Что дает нам это свойство? Да все очень просто, команда определяет, как будет выводиться фон под границами. Есть три значения команды border-box, content-box, padding-box. Значение border-box означает, что фон буде отображаться под границами, content-box что фон будет отображаться только внутри контента и padding-box что фон отображается внутри внутри границ.
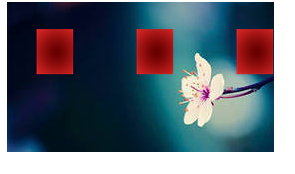
Вот как это выглядит на практике:
border-box
content-box
padding-box

На этом основные свойства, которые появились в CSS3 и поддерживаются браузерами, мы с вами разобрались, теперь давайте рассмотрим, какие браузеры и с какой версии поддерживают эти команды.
Все эти команды поддерживают:
- Firefox начиная с версии 4.0
- Chrome с версии 5.0
- Opera с версии 10.5
- Safari с версии 3.2
Основные свойства такие как множественные картинки IE поддерживает с 10 версии, но остальные свойства работают не всегда корректно. На этом статья закончена, если у вас будут вопросы то задавайте вопросы в комментариях, отвечу на все.
С уважением, Василенко Александр