Создание сайта.
Популярные статьи.
Параметры отступов в CSS
Категория: CSS. Нет комментариев. Опубликовано: 09.09.2012.Здравствуйте, в этой статье мы рассмотрим механизмы и команды с помощью которых мы сможем задавать отступы для всех элементов нашей страницы. В CSS есть два вида отступов это внешний и внутренний отступ и применение их на практике поможет каждому структурировать свой сайт и создавать на нем нужные параметры. Ну что же приступим к изучению и начнем с внутреннего отступа.

padding-внутренний отступ.
Для того чтобы можно было задать внутренний отступ на сайте есть целый ряд команд, позволяющих задавать отступ с конкретной стороны.
Для того чтобы задать отступ слева нужно применить команду padding-left и указать размер в одной из величин которые приняты в CSS и чаще всего это пиксели.
padding-left:17px;
Отступ справа задается командой padding-right и также само указываете конкретную цифру в одном из принятых единиц измерения.
padding-right:22px;
Для того чтобы задать внутренний отступ сверху нужно применить команду padding-top и указать размер в принятых величинах.
padding-top:20px;
Для задания отступа снизу блока нужна команда padding-bottom с размером.
padding-bottom:25px;
Для того чтобы сократить размер записываемого кода то нужно применить команду padding и сейчас я покажу как это можно сделать.
В данной записи я указал для всех краев отступ в десять пикселей. В данной записи первое значение задает размер сверху, второе справа, третье снизу и четвертое значение слева.
Также можно задать не все значения а только два и тогда первое значение отвечает за отступ сверху и снизу а второе слева и справа.
Пример:padding:10px 20px;
Также можно задать только три значения и тогда первая цифра отвечает за отступ сверху, второе за отступ слева и справа а третье-отступ снизу. Все эти варианты помогут вас существенно сократить размер файла стилей и вам самому будет проще разобраться в нем.
Атрибут стиля margin.
Для того чтобы задать внешний отступ между блоками нам нужно воспользоваться атрибутом стиля margin и сейчас мы посмотрим как все это можно выполнить. Данный атрибут очень похож на предыдущий и с одной только разницей что задает внешний отступ.
Для задания верхнего отступа нам понадобится команда margin-top и вот как это выглядит на практике.
margin-top:10px;
Теперь определенный нами элемент будет иметь верхний отступ от соседних блоков на десять пикселей.
Для отступа снизу мы применим атрибут margin-bottom и укажем точный размер. Например для того чтобы задать нижний отступ на двадцать пикселей нам нужно добавить следующую команду:
margin-bottom:20px;
Отступы слева и справа задаются командами margin-left и margin-right соответственно и для этого нам понадобится следующий код:
Для отступа слева на семнадцать пикселей: margin-left:17px;
И для отступа справа на тот же расстояние: margin-right:17px;
Также как и в предыдущем примере вы можете сократить запись записав просто margin и указав по порядку все параметры через пробел. Примерно так:
margin:10px 17px 20px 17px;
И также само задает первое значение отступ сверху, справа, снизу и слева соответственно.
Теперь давайте посмотрим как это все выглядит на практике. Для примера давайте возьмем каркас с статьи про блоки в CSS. Давайте для начала мы заполним блок основного контента текстом произвольного содержания.
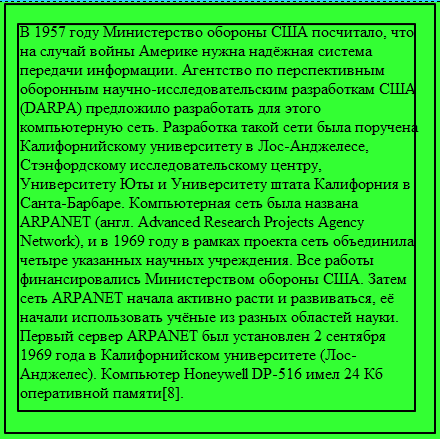
Теперь мы видим что текст прилип непосредственно к границам блока и это выглядит не очень красиво и сейчас мы это исправим при помощи внутреннего отступа. Пропишем в файл стилей следующую команду:
.content{padding:20px 20px 20px 20px;}
Давайте теперь разберемся что мы написали. Точка перед словом content означает что мы задаем параметр для классов а content это название нашего класса. Ну а в скобках мы указываем команду а через двоеточие параметры отступов. На практике это выглядит так:
Как мы видим у нас получилась рамка размером в двадцать пикселей.
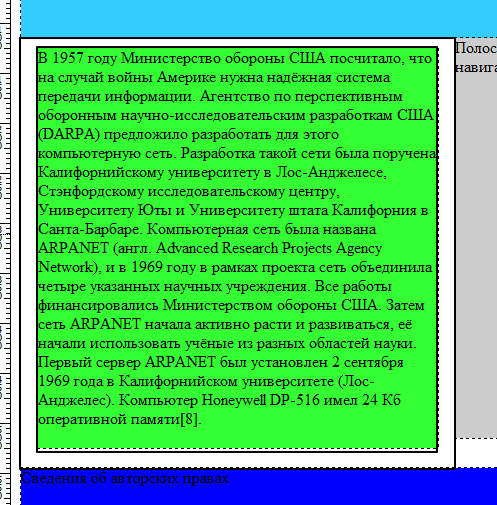
Теперь чтобы показать как работает параметр margin зададим для все того же блока отступы от остального содержимого.
.content{margin:10px 17px 20px 17px;}
После применения этих стилей наш блок будет отделен от остальных контейнеров на определенное расстояние.
На этом статья закончена и я думаю что вам теперь понятно как нужно применять на практике параметры стилей padding и margin и вы сможете задать отступ для любого блока и элемента на своей странице.
С уважением, Василенко Александр