Создание сайта.
Популярные статьи.
Как сделать вертикальное меню
Категория: Веб-дизайн. 1 комментарий. Опубликовано: 06.11.2011.Здравствуйте дорогие читатели, сегодня я начинаю серию статей о работе в среде Photoshop и первый мой пост посвящен тому как сделать вертикальное меню на сайте и вы сможете внести свои изменения под цветовую гамму вашего сайта. Поэтому с сегодняшнего поста я вам покажу как сделать вертикальное меню на сайте а также все возможные манипуляции с сайтом.
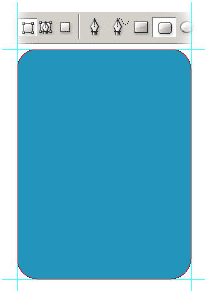
Ну что же, приступим к созданию вертикального меню для сайта. Первым делом берем инструмент «Rounded Rrectangle Tool» -"Прямоугольник со скругленными углами" и в настройках вам лучше выбрать радиус равен двадцати пикселей и цвет #1d97bc. Вот что у нас должно получится.

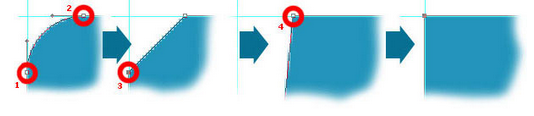
После этого нам нужно увеличить фигуру до нужных размеров и делается это так: для этого выберем инструмент «Pen Tool» — «Перо», жмем на Ctrl на границе прямоугольника и сразу же зажимаем Alt и при помощи прокрутки увеличиваем до нужного нам размера.
Теперь не отпуская Alt жмем на точку 1 и потом сразу на точку 2 после этого бросаем кнопку Alt и после этого жмем на точку номер 3. Зажимаем клавишу Ctrl и жмем на точку номер 4 и удерживая левую кнопку мыши мы отпускаем Ctrl и сразу же зажимаем клавишу Shift и тянем стенку до того как получится прямой угол. Все эти действия показаны на рисунке ниже.
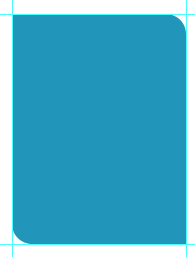
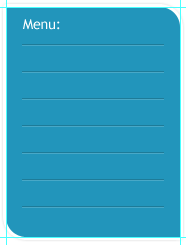
 После того как вы проделаете такие же манипуляции с другим углом вы получите вот такую картинку:
После того как вы проделаете такие же манипуляции с другим углом вы получите вот такую картинку:
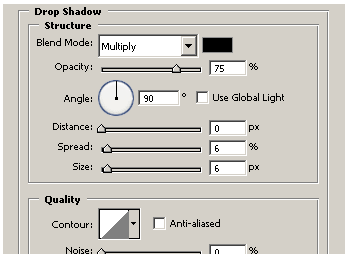
 После этого нам нужно применить Blending Options — Параметры наложения.
После этого нам нужно применить Blending Options — Параметры наложения.
А после этого по очереди.
Drop Shadow — Тень. Blend Mode: Multiply — Режим: Умножение.

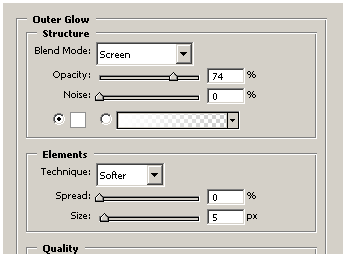
Outer Glow — внешнее свечение. Blend Mode:Screen — Режим: Осветление; Technique: Softer — Метод:Мягкий

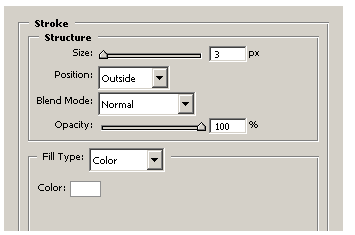
Stroke — Обводка. Position:Outside — Положение:Снаружи;

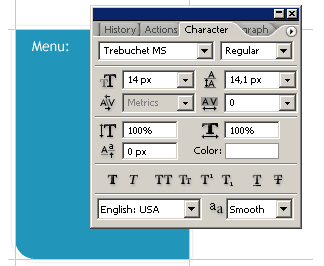
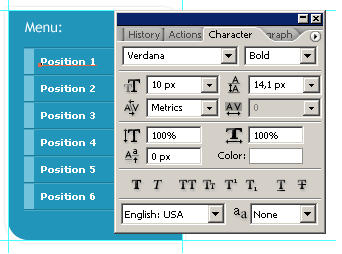
После этого вам нужно добавить в меню его названия, все настройки для этого видны на рисунке. 
После этого нам нужно с помощью инструмента Pencil Tool — Карандаш нарисовать две линии одну, верхнюю белую и нижнюю черную. После этого скопировать данный слой с помощью клавиш CTRL + J и выбираем инструмент «Перемещение» (CTRL + V) перемещаем слой ниже на 27 px.

Создаем новый слой и с помощью инструмента «Прямоугольная область» сделаем между двумя линиями небольшое выделение и заполняем его цветом #75c5de. Все тоже самое сделайте и для других позиций меню. И вот как должен выглядеть результат работы.

И применяя инструмент Horizontal Type Tool — «Горизонтальный текст» пишем пункты нашего меню. 
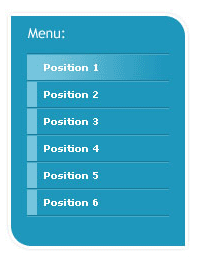
И при помощи Слой >> Новый >> Слой... (SHIFT + CTRL + N) и разместите его под слоем с текстом и используя Gradient Tool — инструмент «Градиент» и получите ховер эффект на вашем меню и окончательный результат будет выглядеть так: 
С уважением, Василенко Александр





Очень красивое меню получилось! А дальше что с ним делать, как его на сайт прикрепить?