Создание сайта.
Популярные статьи.
Как сделать таблицу в html. Структура таблицы.
Категория: HTML. 1 комментарий. Опубликовано: 27.08.2012.Здравствуйте. Сегодня мы рассмотрим, как сделать таблицу на языке html, и далее вы можете более качественно структурировать контент на страницах. Вы можете представить информацию в более понятном для читателя виде. Раньше с помощью html-таблиц создавался и дизайн сайта — табличный дизайн но сейчас все эти функции выполняет CSS, и теперь таблицы используют только для оформления текста.

Создание таблицы в html.
А теперь мы выполним непосредственно создание таблицы в html и выполнять мы будем все в четыре этапа. На первом этапе мы создадим каркас таблицы и зарегистрируем для нее блок при помощи парных тегов <table></table>.
На следующем этапе нам нужно создать строки нашей таблицы при помощи также парного тега <TR></TR> каждый раз добавляя данный тег мы будем увеличивать количество строк таблицы.
На третьем этапе нам нужно создать ячейки и для этого мы будем использовать два тега <TH></TH> и <TD></TD> при помощи первого мы создадим заголовочную ячейку а вторым мы будем задавать простые ячейки списков.
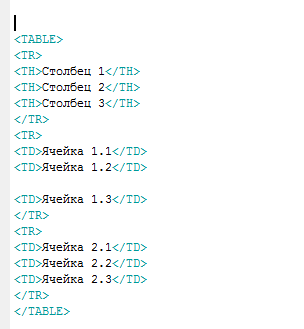
И на четвертом заключительном этапе нам нужно будет просто заполнить все ячейки нужной нам информацией. Давайте теперь мы создадим тестовую таблицу html, с помощью которой я вам покажу как все это выглядит на практике и для этого нужно зайти в любой редактор кода и добавить туда следующий код:
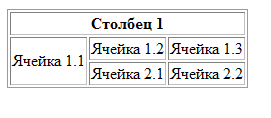
И в результате мы получим вот такой результат.
Как мы видим заголовочные ячейки выделены жирным шрифтом и тем самым мы можем выделить заголовки нашей таблицы и указать на важность заголовков.
Вставка картинки в ячейку.
В ячейки мы можем вставлять не только текст но и картинки и для этого нам нужно просто вставить в ячейку таблицы следующий код:
<IMG SRC="picture.jpg" ALT="Картинка в ячейке таблицы">
Где как вы уже поняли нужно указать путь к файлу а также нужно прописать альтернативный текст к картинке.
Текст в ячейках таблицы вы также можете редактировать при помощи различных тегов форматирования текста которые мы рассмотрели в статье про оформление текста и где вы сможете найти очень много информации о том как более выгодно предоставить контент на своем сайте или в другом любом элементе вашей страницы.
Объединение ячеек при помощи атрибутов COLSPAN и ROWSPAN.
Очень часто при создании таблиц нужно объединять несколько ячеек вместе и в современном дизайне это не проблема. Теперь давайте мы разберемся с помощью каких атрибутов мы можем выполнить данные действия.
Для того чтобы мы могли объединить ячейки нам нужно выполнить следующие действия:
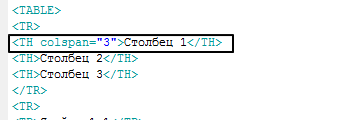
Первое это определить какие ячейки мы будем объединять и найти самую первую из них. После этого вам нужно к первой ячейке прописать атрибут COLSPAN и в него вписать количество ячеек для объединения и вот как это должно выглядеть на практике:
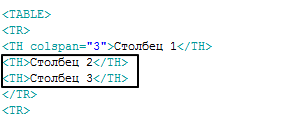
После того как вы прописали данный атрибут COLSPAN вам остается только удалить не нужные ячейки которые мы объединили и теперь они просто сдвинулись в сторону.
И теперь наши ячейки объединены и мы можем перейти к другой части в которой мы объединим ячейки по вертикали.
Для того чтобы можно было это выполнить нам нужен атрибут ROWSPAN и выполнить такие действия и первое это находим строку что отвечает первой из объединяемых ячеек ну и конечно же нужно считать строки в таблице сверху вниз.
После этого нам нужно найти теги которые отвечают за первую ячейку которую мы хотим объединить, и после этого нам нужно вписать в него атрибут ROWSPAN с количеством ячеек которые нужно объединить с учетом первой, в которую мы прописывали данный атрибут.
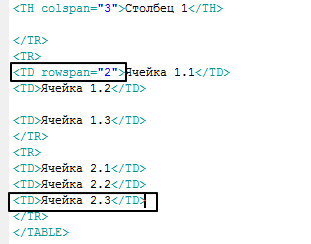
И последнее, что мы должны сделать - это поудалять теги <TD> (<TH>), которые создавали все те ячейки которые мы теперь объединили в одну. Вот как это выглядит на практике:
После того как мы выполним эти действия мы получим следующую таблицу.
Теперь мы умеем выполнять объединение ячеек как по горизонтали так и по вертикали при помощи двух атрибутов COLSPAN и ROWSPAN и теперь мы перейдем к следующему разделу в котором мы сможем добавить заголовок к html-таблице.
Добавление заголовка.
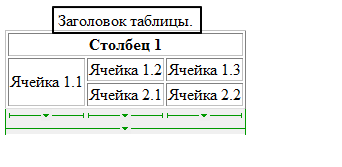
Для каждой таблицы мы можем добавить заголовок, и этот заголовок будет размещен в самом верху таблицы и для нее не будет создано ячейки что экономит html-код. Для этого нам нужно применить в любом месте таблицы тег <CAPTION>Заголовок таблицы.</CAPTION> и после этого к ней добавится еще и заголовок.
Добавлять заголовок мы можем в любой части таблицы, но чаще всего вставлять тег нужно непосредственно перед началом таблицы. Также вы в заголовок можете добавить теги для форматирования и тем самым сделать заголовок более видным для читателя вашего сайта.
На этом статья закончена, и надеюсь, что вы сможете теперь на своем сайте создавать свои таблицы, и вам будет удобно предоставлять информацию своим читателям.
С уважением, Василенко Александр












Спасибо, как раз та инфа которую искал.